Answer the question
In order to leave comments, you need to log in
How to reach nested object with data in state?
How to correctly display data from state.user with double nesting?
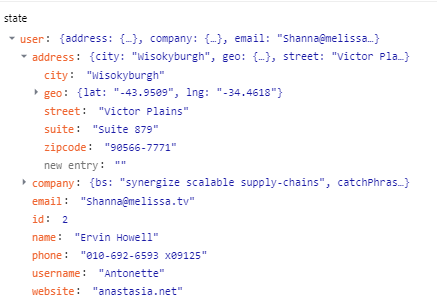
What I mean is that the user object is stored in the state object, which includes several more objects.
When displaying data on the first level of nesting on the page, everything is displayed perfectly
<h2>Name: {this.state.user.name}</h2>
<p>UserName: {this.state.user.username}</p><p>Srtreet : {this.state.user.address.street}</p>index.js:1 The above error occurred in the <UsersDetails> component:
Cannot read property 'street' of undefined // в state данные присутствуют
console.log(state.user.address.street);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question