Answer the question
In order to leave comments, you need to log in
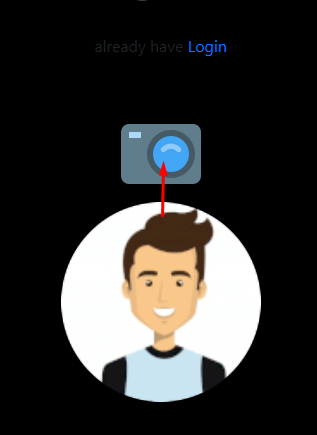
How to raise the round ava of the little man up (so that the camera is in the center of the round ava)?
You can also use css and bootstrap, the main thing is that later this option does not break when creating an adaptive. I hope the classes and names make it clear what the photo is.

<!--registration area -->
<section id="register">
<div class="row m-0">
<div class="col-lg-4 offset-lg-2">
<div class="text-center pb-5">
<h1 class="login-title text-dark">Register</h1>
<p class="p-1 m-0 font-ubuntu text-black-50">Register</p>
<span> already have <a href="login.php">Login</a></span>
</div>
<div class="upload-profile-image d-flex justify-content-center pb-5">
<div class="text-center">
<div class="d-flex justify-content-center">
<img class="camera-icon" src="assets/photoapp.png" alt="camera">
</div>
<img src="assets/chelAva.png" style="width:200px; height:200px" class="img rounded-circle" alt="profile">
<small class="form-text text-black-50">Choose Image</small>
<input type="file" class="form-control-file" name="profileUpload" id="upload-profile">
</div>
</div>
</div>
</div>
</div>
</section>
<!--#registration area -->#register {
padding: 5% 0;
background: black;
background-size: cover;
}
#register .upload-profile-image {
position: relative;
width: 10%;
margin-left: auto;
margin-right: auto;
transition: filter .6s ease;
}
#register .upload-profile-image:hover {
filter: drop-shadow(1px 1px 20px #3384bb);
}
#upload-profile {
position: absolute;
top: 0;
width: 200px;
margin-top: 0px;
visibility: hidden;
}
#upload-profile::-webkit-file-upload-button {
visibility: hidden;
}
#upload-profile::before {
content: '';
display: inline-block;
width: 200px;
height: 200px;
cursor: pointer;
border-radius: 50%;
}
#register .upload-profile-image.camera-icon {
position: absolute;
top: 70px;
width: 60px !important;
filter: invert(30%); !important;
}
#register .upload-profile-image:hover .camera-icon {
filter: invert(100%) !important;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question