Answer the question
In order to leave comments, you need to log in
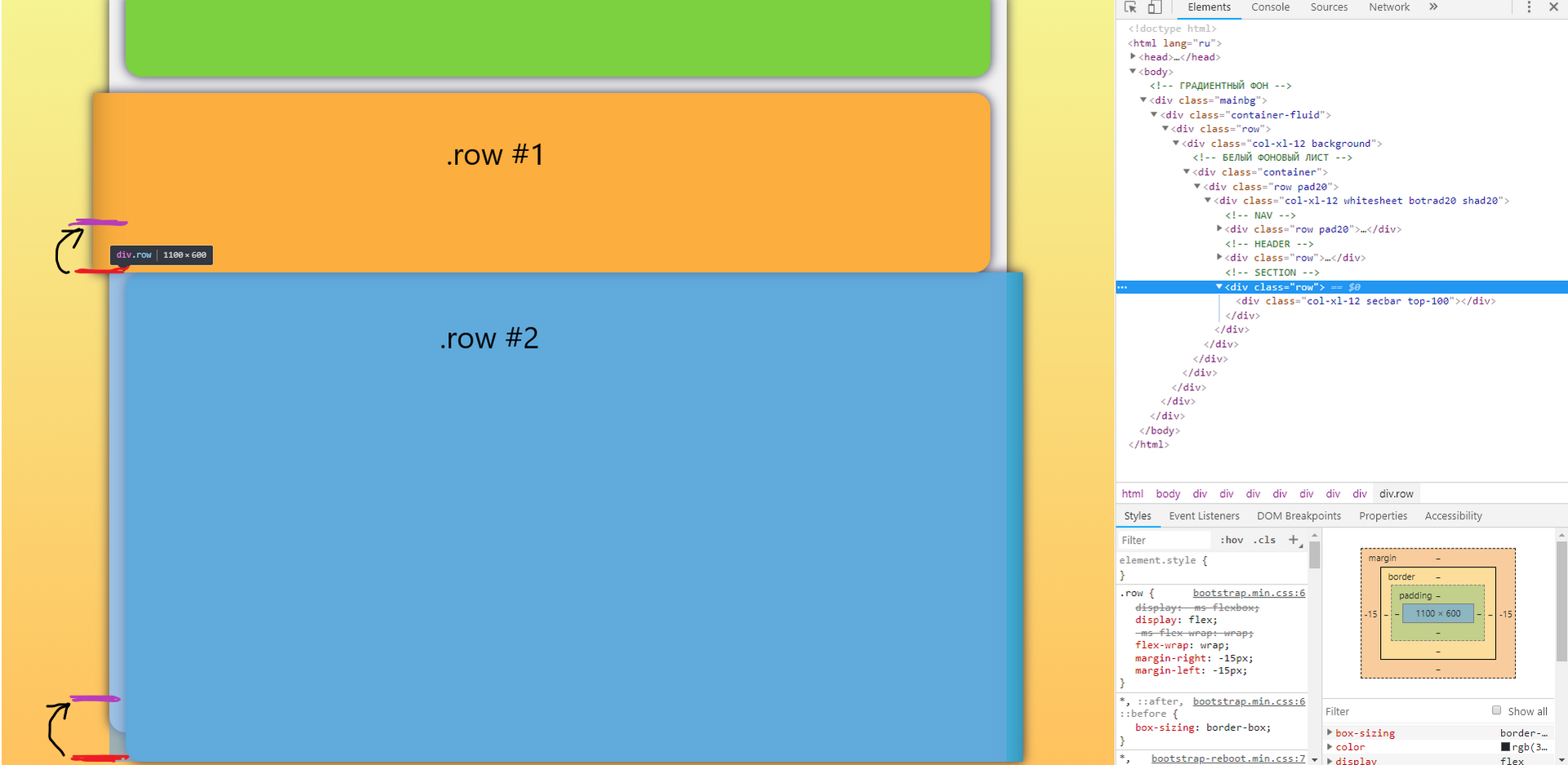
How to put .row under another .row in bootstrap 4?
In short, you need to move .row #2 itself up, along with the objects, ignoring row #1, and not move the objects inside it. I tried assigning classes with bottom, margin, padding. If you set position: absolute, the block just stretches to the right, which is not what I need.
What does it look like now
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8"/>
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="css/bootstrap-reboot.min.css"/>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<!-- ГРАДИЕНТНЫЙ ФОН -->
<div class="mainbg">
<div class="container-fluid">
<div class="row">
<div class="col-xl-12 background">
<!-- БЕЛЫЙ ФОНОВЫЙ ЛИСТ -->
<div class="container">
<div class="row pad20">
<div class="col-xl-12 whitesheet botrad20 shad20">
<!-- NAV -->
<div class="row pad20">
<div class="col-xl-12 navbar botrad20 shad20"></div>
</div>
<!-- HEADER -->
<div class="row">
<div class="col-xl-12 headbar"></div>
</div>
<!-- SECTION -->
<div class="row">
<div class="col-xl-12 secbar top-100"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>/* СПЕЦИФИКАЦИИ */
.botrad20{
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
.pad20{
padding: 0 20px 0 20px;
}
.shad10{
box-shadow: 0 0 10px 0.3px rgba(0, 2, 41, 0.4);
}
.shad20{
box-shadow: 0 0 20px 1px rgba(0, 2, 41, 0.7);
}
/* ГРАДИЕНТНЫЙ ФОН */
.background{
min-height: 100vh;
height: auto;
background: linear-gradient(to bottom, #F6F493, #FFC25E);
}
/* БЕЛЫЙ ФОНОВЫЙ ЛИСТ */
.whitesheet{
height: 904px;
background-color: #F1F1F1;
}
/* NAV */
.navbar{
height: 100px;
background-color: #7cd140;
}
/* HEADER */
.headbar{
height: 220px;
background-color: #fcae3f;
margin: 20px 0 0 -20px;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
box-shadow: inset 80px 0px 50px -80px rgba(0, 2, 0, 0.3), 0 0 20px 1px rgba(0, 2, 41, 0.7);
z-index: 1;
}
/* SECTION */
.secbar{
height: 600px;
background-color: #43b0db;
margin: 0 -20px 0 20px;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
box-shadow: inset -80px 0px 50px -80px rgba(0, 2, 0, 0.3), 0 0 20px 1px rgba(0, 2, 41, 0.7);
}

Answer the question
In order to leave comments, you need to log in
class="row" id="fish">
<div class="col-xl-12 secbar top-100">
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question