Answer the question
In order to leave comments, you need to log in
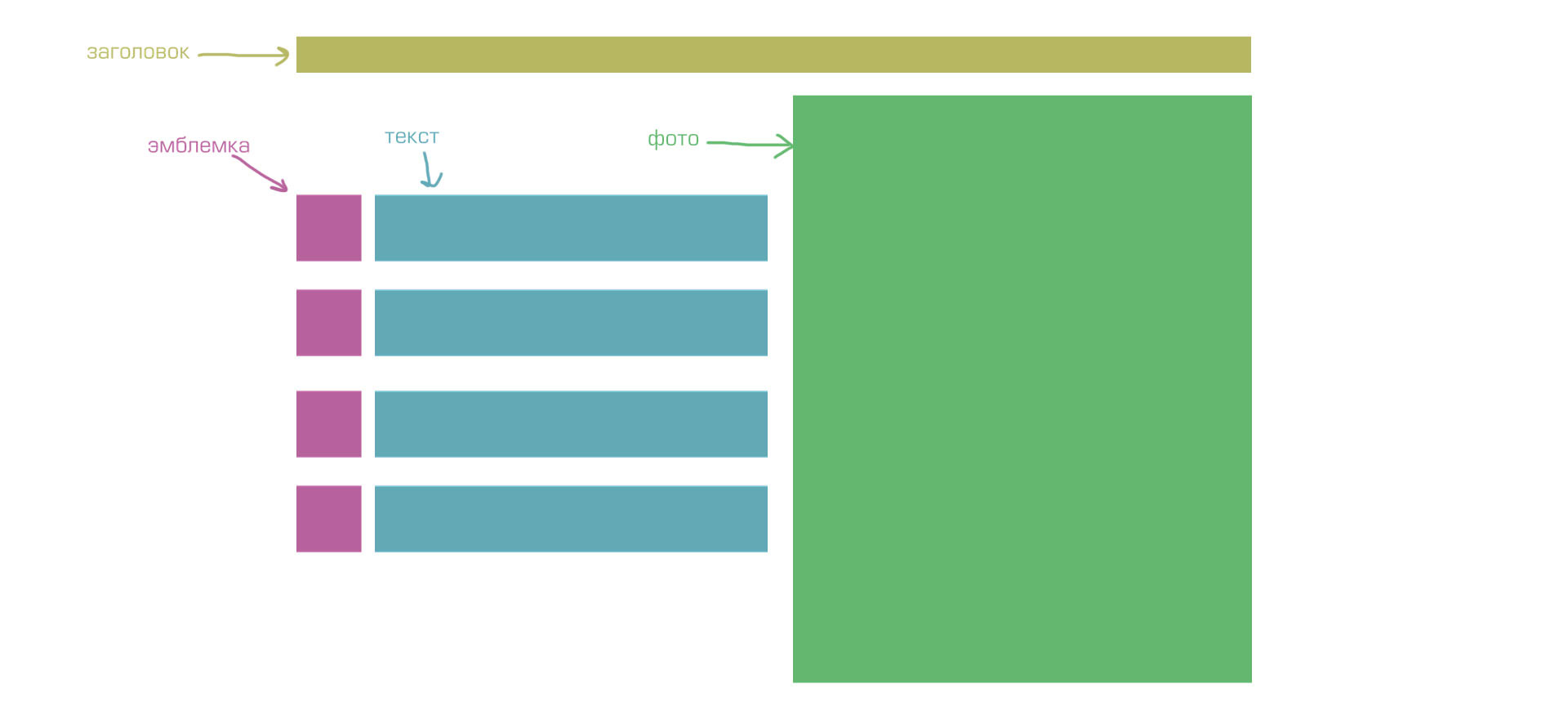
How to put pictures and text in this position?
How to arrange pictures and text in this position? I tried to do this several times, but there are problems with a large picture (I can’t put it in the middle of the block) and in the mobile version the picture does not rise above the text with icons

Answer the question
In order to leave comments, you need to log in
for a block with a list:
display: flex;
flex-direction: column;display: flex;
align-items: center;
@media (max-width: 575px) {
flex-direction: row-revers;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question