Answer the question
In order to leave comments, you need to log in
How to put on a mask?
Good afternoon!
How can I apply such a mask:


Alpha channel: 0.
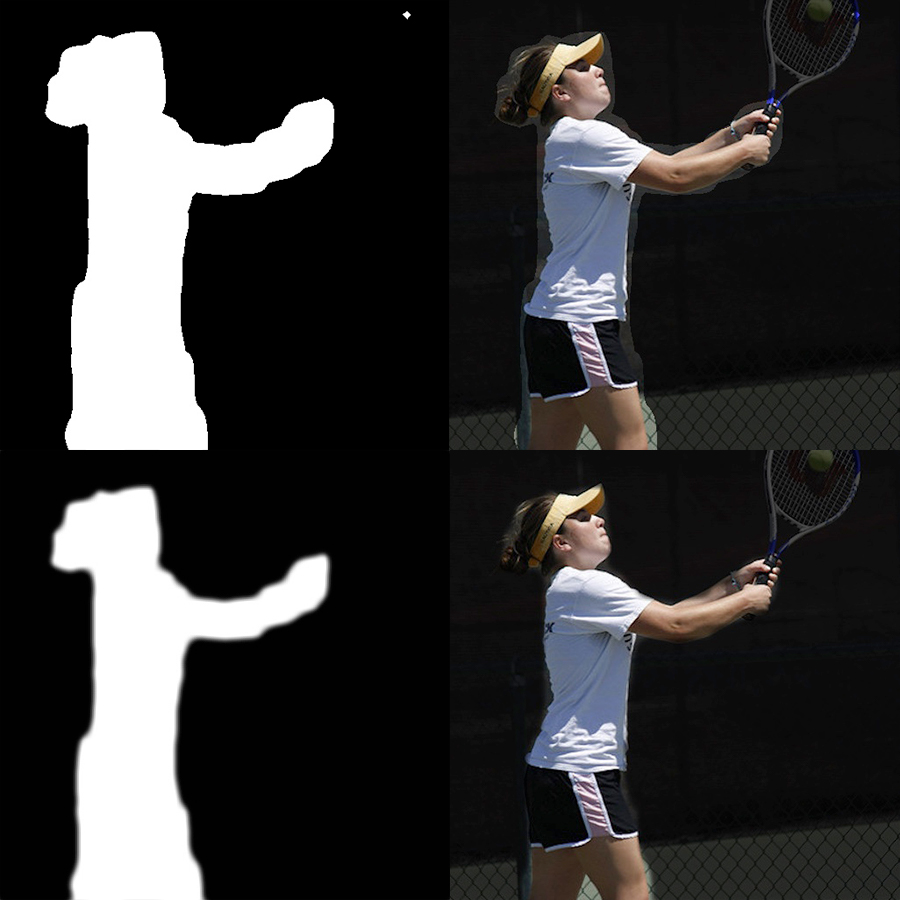
On any texture, and get a Bokeh type effect: https://en.wikipedia.org/wiki/Bokeh, everything in the mask is transparent without blurring the texture, otherwise blur, and it is necessary to smooth the edges of the mask


Exactly I do not ask for a solution! I want to know which direction to go in order to solve this problem.
Vertex shader:
attribute vec4 a_Position;
void main()
{
gl_Position = a_Position;
}precision lowp float;
uniform sampler2D u_Sampler; // текстура которую необходимо размыть по маске
uniform sampler2D u_Mask; // маска
uniform vec3 iResolution;
vec4 blur(sampler2D source, vec2 size, vec2 uv) {
vec4 C = vec4(0.0);
float width = 1.0 / size.x;
float height = 1.0 / size.y;
float divisor = 0.0;
for (float x = -25.0; x <= 25.0; x++)
{
C += texture2D(source, uv + vec2(x * width, 0.0));
C += texture2D(source, uv + vec2(0.0, x * height));
divisor++;
}
C*=0.5;
return vec4(C.r / divisor, C.g / divisor, C.b / divisor, 1.0);
}
void main()
{
vec2 uv = gl_FragCoord.xy / iResolution.xy;
vec4 videoColor = texture2D(u_Sampler, uv);
vec4 maskColor = texture2D(u_Mask, uv);
gl_FragColor = blur(u_Sampler, iResolution.xy, uv);
}Answer the question
In order to leave comments, you need to log in
The easiest way is two passes.
Render a blurry background, and render an object on top using a mask, cutting off unnecessary pixels with alpha.
You can blur the edges of the mask just in the shader of the second pass, giving blurry alpha to fragments.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question