Answer the question
In order to leave comments, you need to log in
How to put logo in popup menu when scrolling?
The task is to insert a logo into the block with the menu. There was an idea to throw a logo in the same place with a picture, just make it opacity 0 and position fixed, and then somehow use js with scroll down to add opacity to it. But I don't know how to implement it. With js sign 20 minutes))
Please help the teapot) 
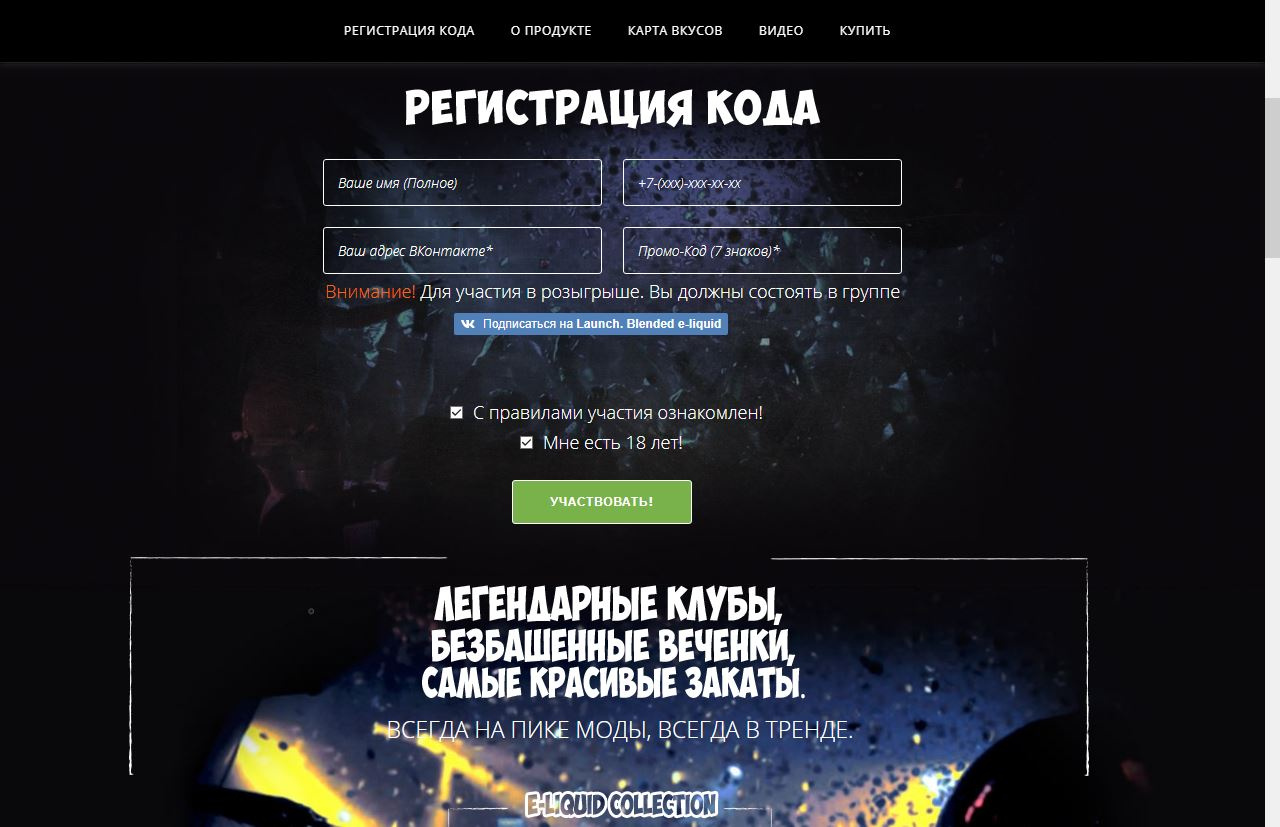
The problem is that the pop-up menu POP-UPS, and if you just give the logo a position fixed, then it remains alone for a second, which is not beautiful 
, such a pop-up menu 
Well, or maybe someone knows how can you put the logo in there?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question