Answer the question
In order to leave comments, you need to log in
How to put data from the form into the session and then from the session into the form?
Hello, please advise.
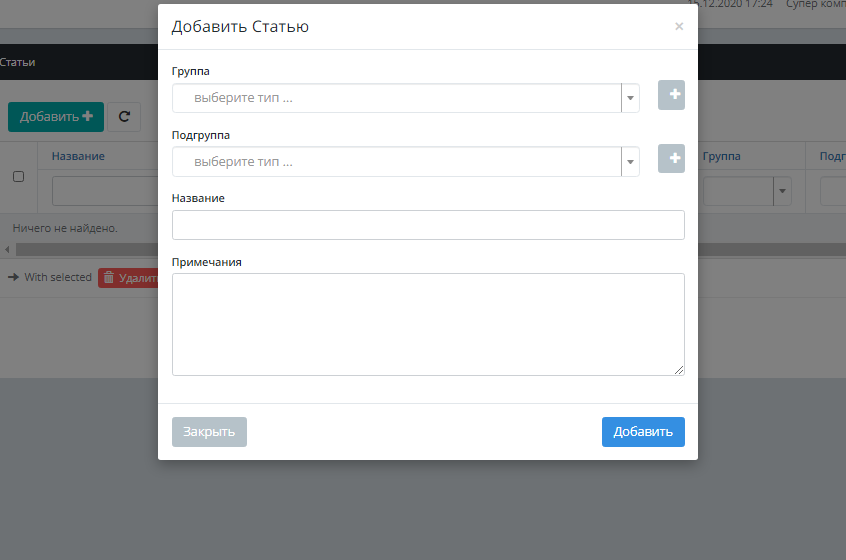
So I have an article tab, when adding, a modal window opens

<div class="col-md-1">
<?= Html::a('<span class="fa fa-plus"></span>', [
'/group/create',
'caller' => '/article/create',
], [
'role'=>'modal-remote',
'title'=> 'Добавить группу',
'class' => 'btn btn-default btn-block',
]);?>
</div>
if ($model->load($request->post()) && $model->save()) {
if (!$caller){
return [
'forceReload' => '#crud-datatable-pjax',
'size' => 'md',
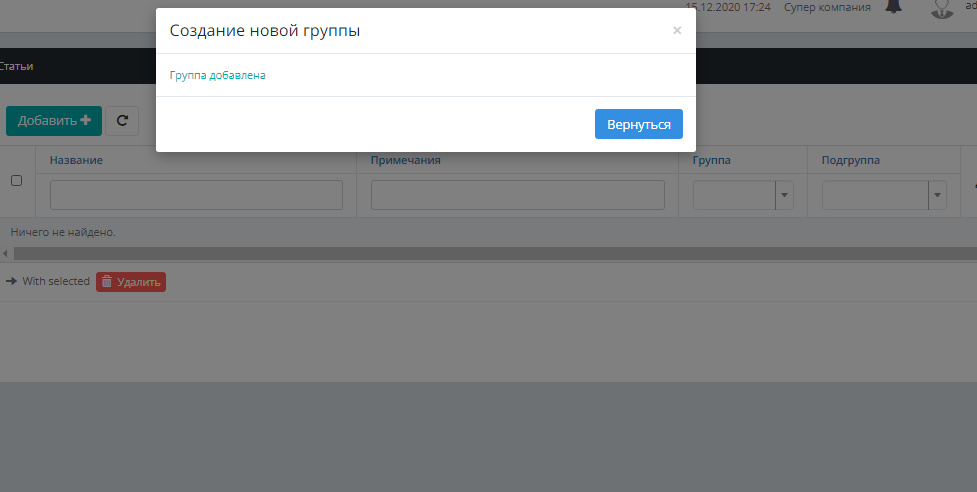
'title' => "Создание новой группы",
'content' => '<span class="text-success">Группа добавлена</span>',
'footer' => Html::button('Закрыть',
['class' => 'btn btn-default pull-left', 'data-dismiss' => "modal"]) .
Html::a('Создать ещё', ['create'],
['class' => 'btn btn-primary', 'role' => 'modal-remote'])
];
}else{
return [
'forceReload' => '#crud-datatable-pjax',
'size' => 'md',
'title' => "Создание новой группы",
'content' => '<span class="text-success">Группа добавлена</span>',
'footer' => Html::a('Вернуться', [$caller],
['class' => 'btn btn-primary', 'role' => 'modal-remote'])
];
}$caller = $request->get('caller');Answer the question
In order to leave comments, you need to log in
Because sending by ajax, then you can simply not reload the page, js / jquery:
$('form.article').on('submit', function (event) {
event.preventDefault();
let form = $(this);
$.post(form.attr('action'), form.serialize(), function (response) {...});
});$_SESSION['form'] = json_encode($_POST);$_POST = json_decode($_SESSION['form'] ?? '{}', true);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question