Answer the question
In order to leave comments, you need to log in
How to put an svg image in an input that will change color when the input gets focus?
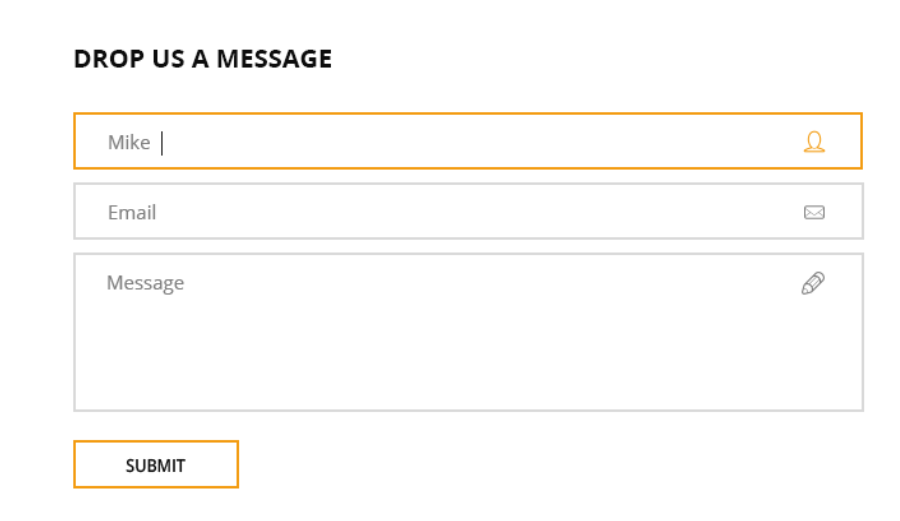
I want to implement the following form for sending a message: 
But I can't make it so that when the input receives focus, the stroke color of the icon inside the input changes.
Answer the question
In order to leave comments, you need to log in
How to put an svg image in an input that will change color when the input gets focus?
In order for SVG to be accessible from CSS:
1) it must be inserted into an HTML file directly in the form of source code
2) either by connecting using<use>, after first taking the source code of the SVG icon into a separate file (for example, an SVG sprite), placing it inside and giving it an ID so that you can call the desired code
Example on CodePen with a demonstration and additional explanations with comments in the HTML code
https://codepen.io/hisbvdis/pen/MWYyGvW
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question