Answer the question
In order to leave comments, you need to log in
How to put an image on the background?
I can’t put an image on the background
if I put it on a div, then it will only be on what is nested in this block
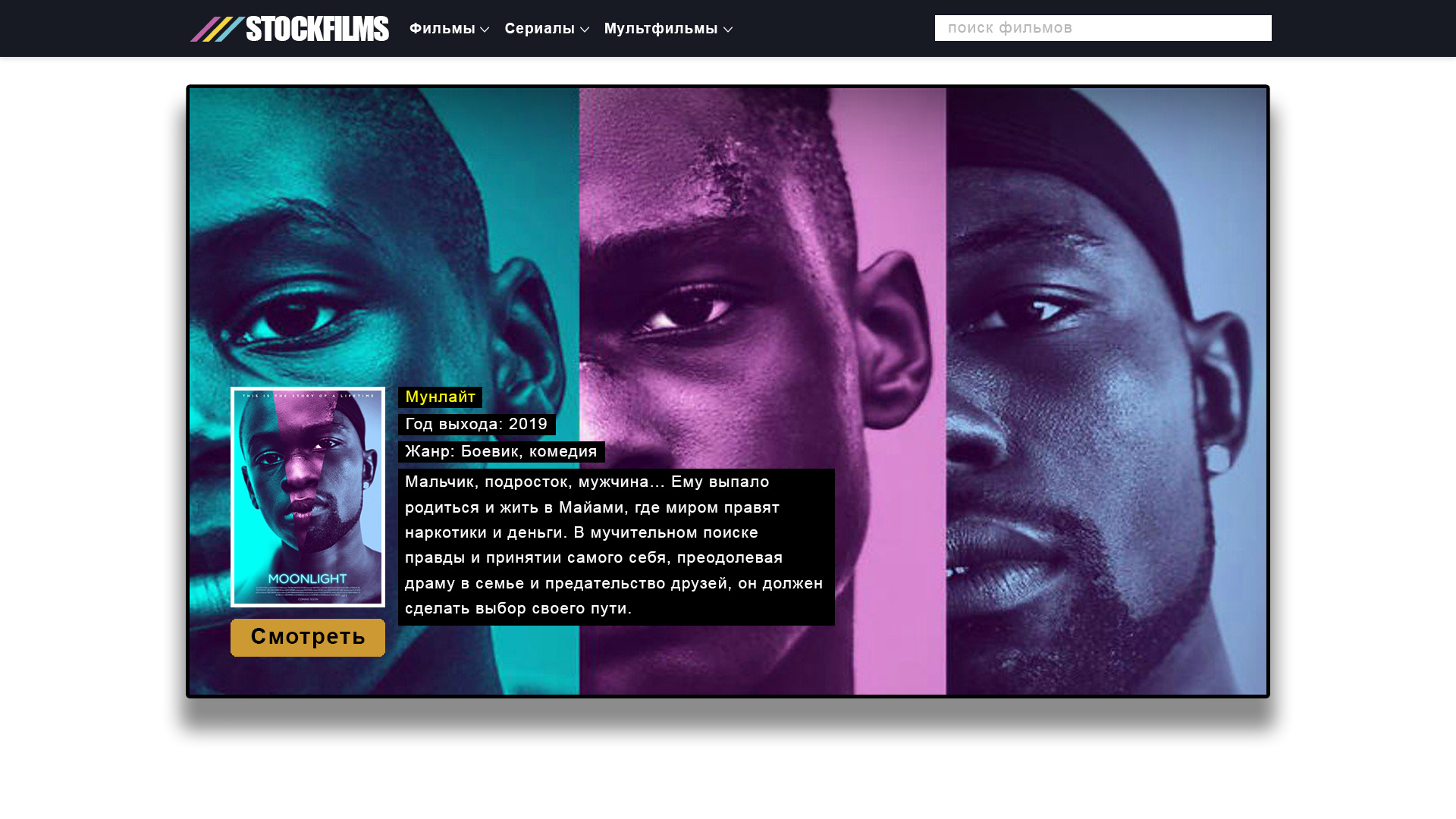
Here is what kind of background should stand up and how

And yes, I’ll add that the background is not even put in the body
Tried to find pieces of code in test pages in different ways works on my site is not.
.poster {
width: 1420px;
background-image: url('https://www.film.ru/sites/default/files/styles/thumb_1024x450/public/trailers_frame/mv5bmze1zdi3.jpg');
}Answer the question
In order to leave comments, you need to log in
The div doesn't seem to have a height.
https://codepen.io/lord-dantes/pen/vYNZPxO
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question