Answer the question
In order to leave comments, you need to log in
Answer the question
In order to leave comments, you need to log in
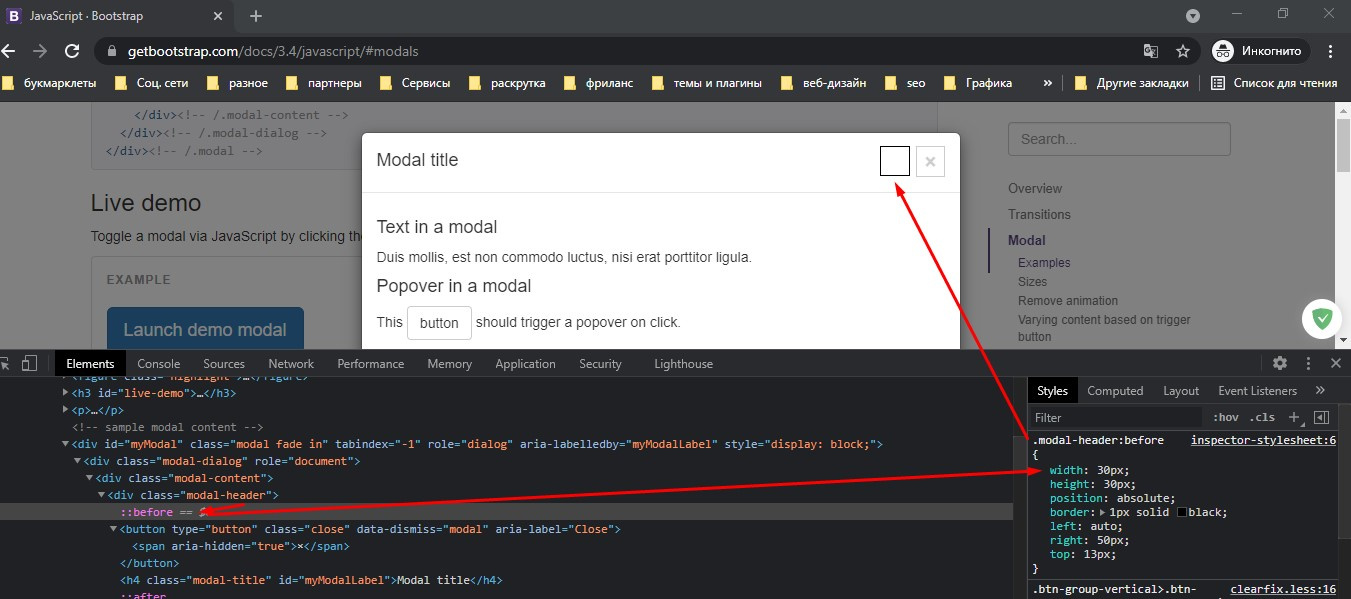
If the stroke in the form of a square is around the cross, then like this:
button.close {
border: 1px solid black;
padding: 4px 7px;
}.modal-header:before {
width: 30px;
height: 30px;
border: 1px solid black;
position: absolute;
left: auto;
right: 50px;
top: 13px;
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question