Answer the question
In order to leave comments, you need to log in
How to put 2 out of 3 flex items in a column?
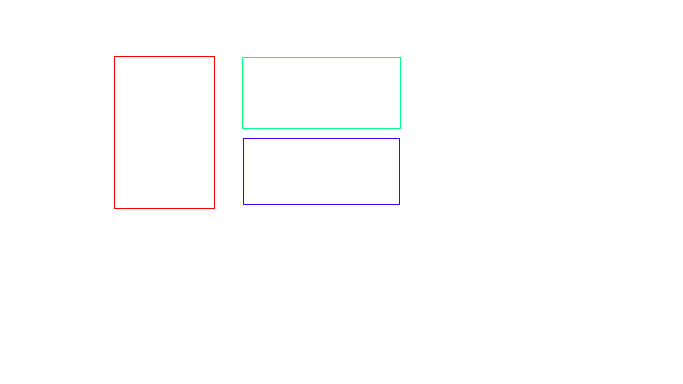
There is a container with elements, how to leave the first one in a line, and put the other two in a column?
<div class="container">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>.container {
display: flex;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question