Answer the question
In order to leave comments, you need to log in
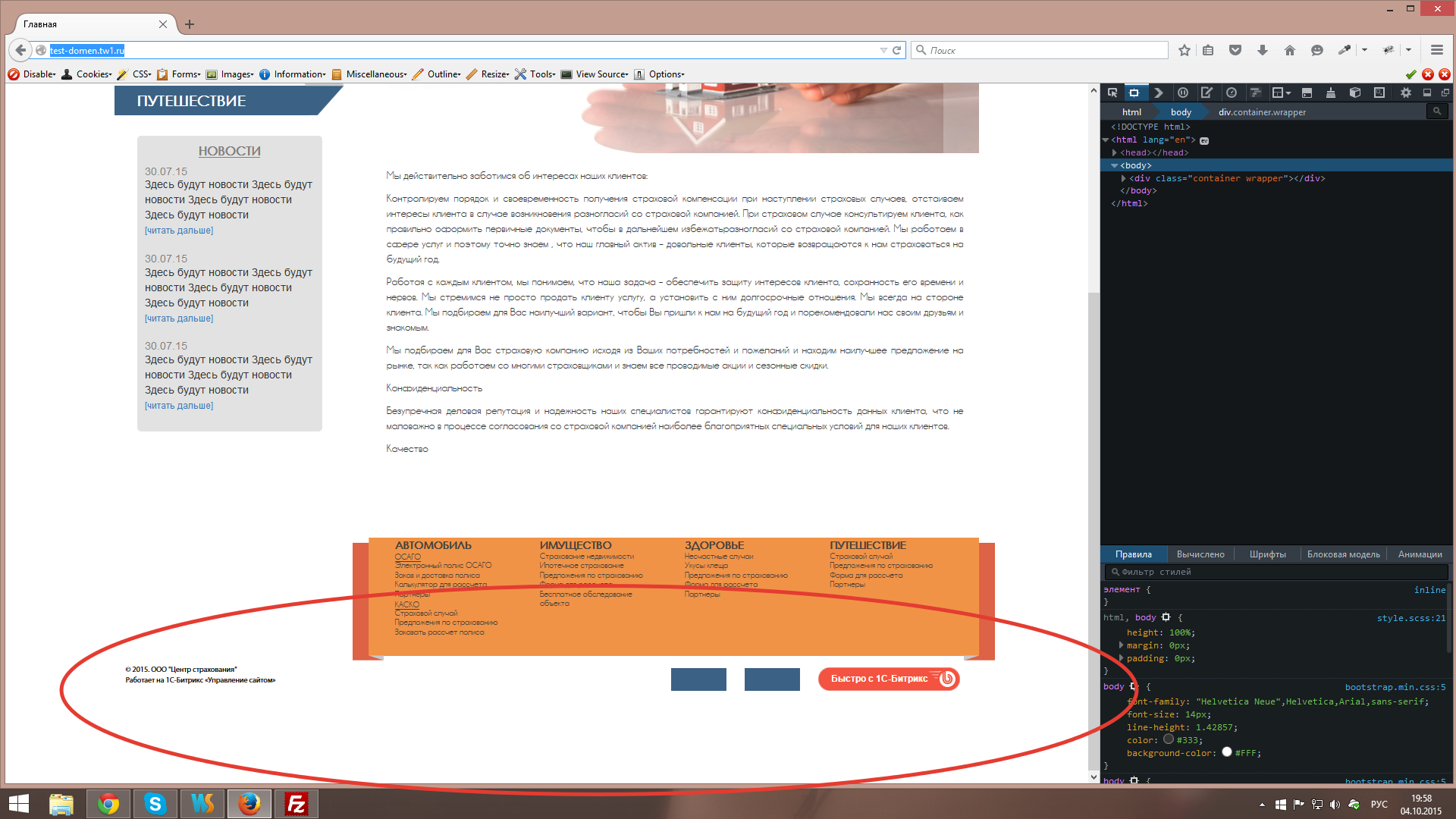
How to push the footer to the bottom in Firefox?
In Firefox, the footer does not want to be pressed to the bottom, after it there is an empty space. In other browsers everything is fine. What is the problem? Layout : test-domen.tw1.ru 
Answer the question
In order to leave comments, you need to log in
Replace the wrapper and footer classes with the following code:
.wrapper{
max-width: 1280px;
position: relative;
height: auto;
overflow: hidden;
min-height: 100%;
}.footer {
position: absolute;
max-width: 1280px;
height: 206px;
margin-top: 10px;
left: 0px;
width: 100%;
bottom: 0px;
padding: 0px 30px;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question