Answer the question
In order to leave comments, you need to log in
How to push a block with position: absolute to the bottom of another block?
Hello!

The lower part of the block with the text and the section was lifted up by setting
position: absolute;
raised with
margin-top: -182px;
set
padding-left: 40px;
padding-left: 40px
padding-right: 33px;
padding-bottom: 35px
added background
background: linear-gradient(-180deg,rgba(0,0,0,0.00) 0%,#000000 100%);
border-radius: 8px
and in order for the section to be on top and not on the bottom (for some reason they were swapped), I used
flex-direction: column-reverse;
But there was a problem, some cards have a title of 1 line, some have two, three
in general margin-top: -182px; does not match
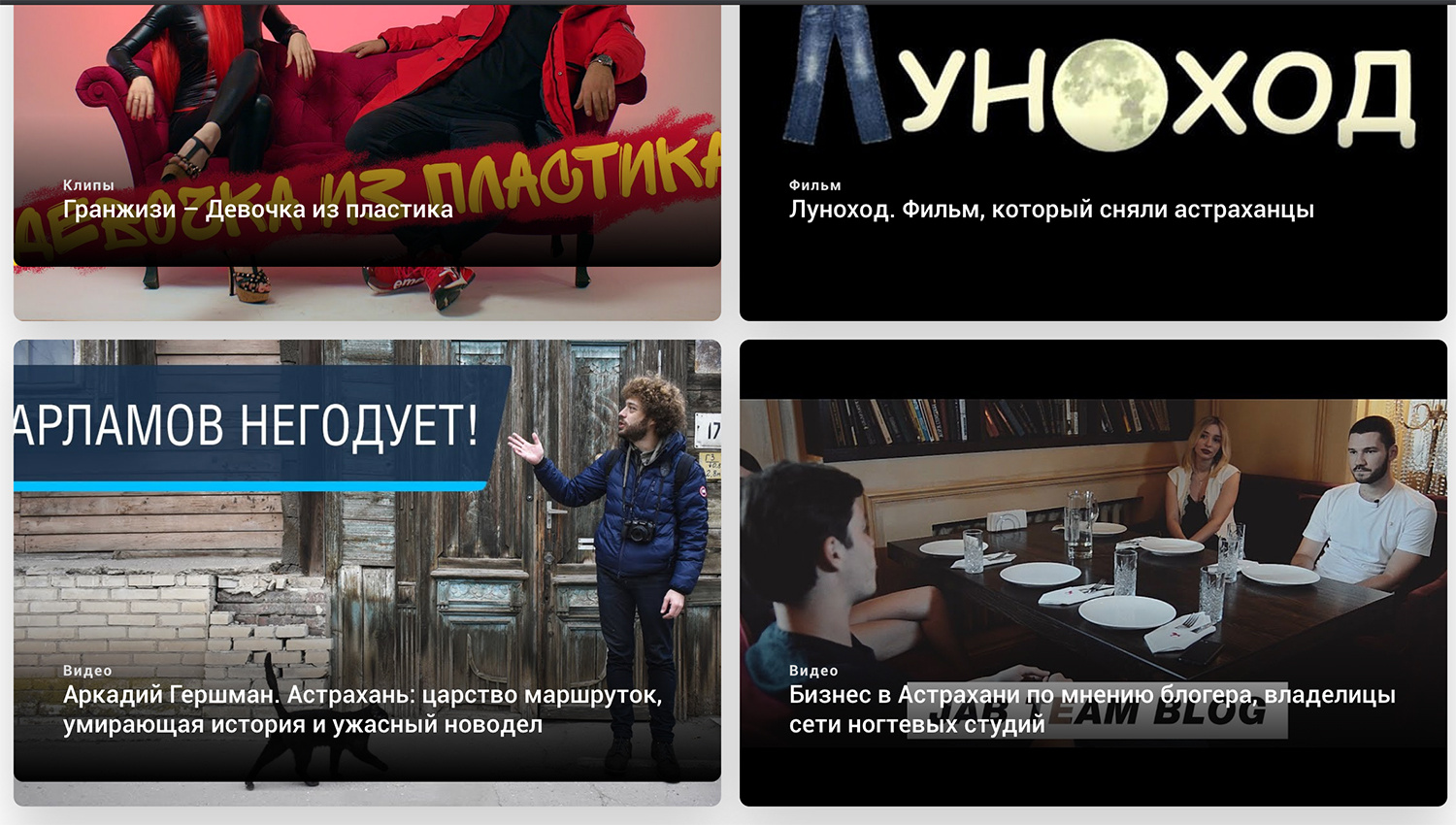
How to fix it? https://astrakhan.pro/video - link to the page
how to make the part of the block with the text and the section completely match the size of the picture and not go beyond it
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question