Answer the question
In order to leave comments, you need to log in
How to pull images in Python-Django via media?
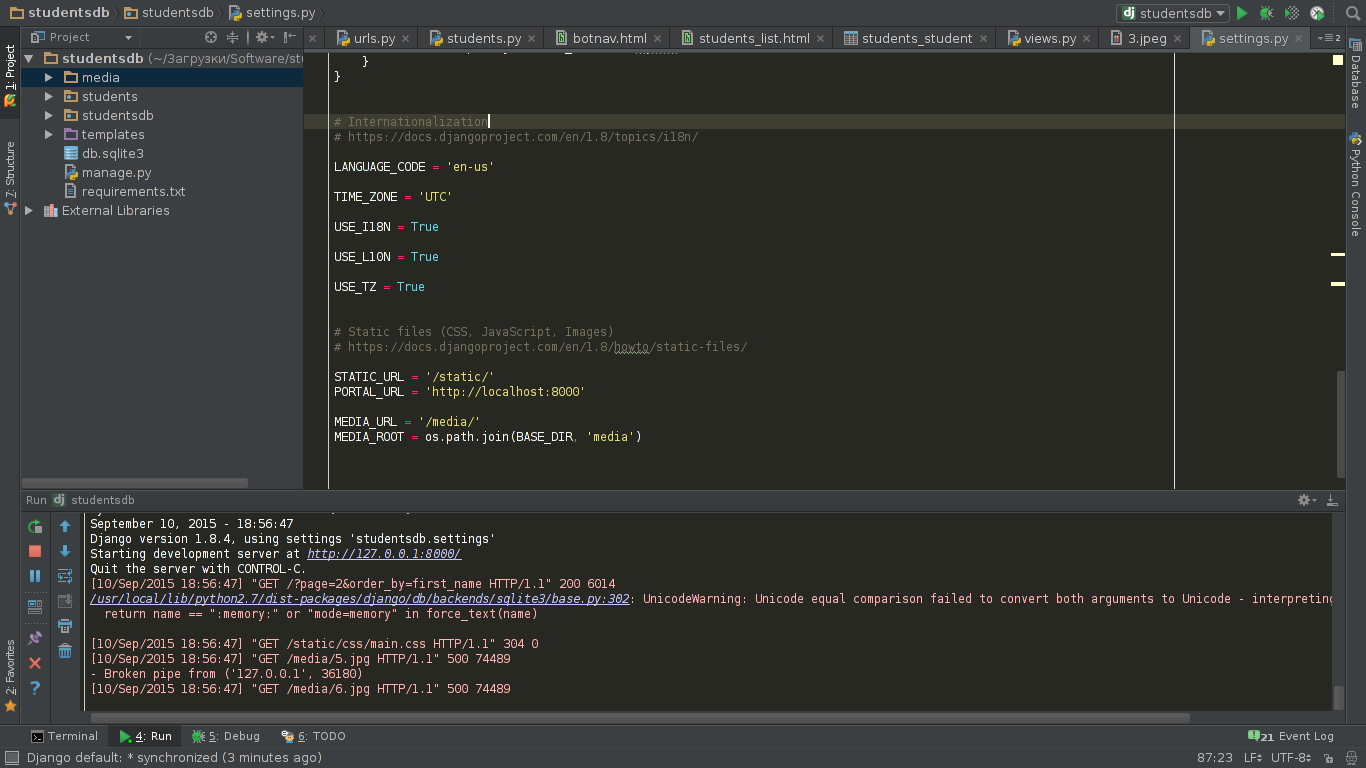
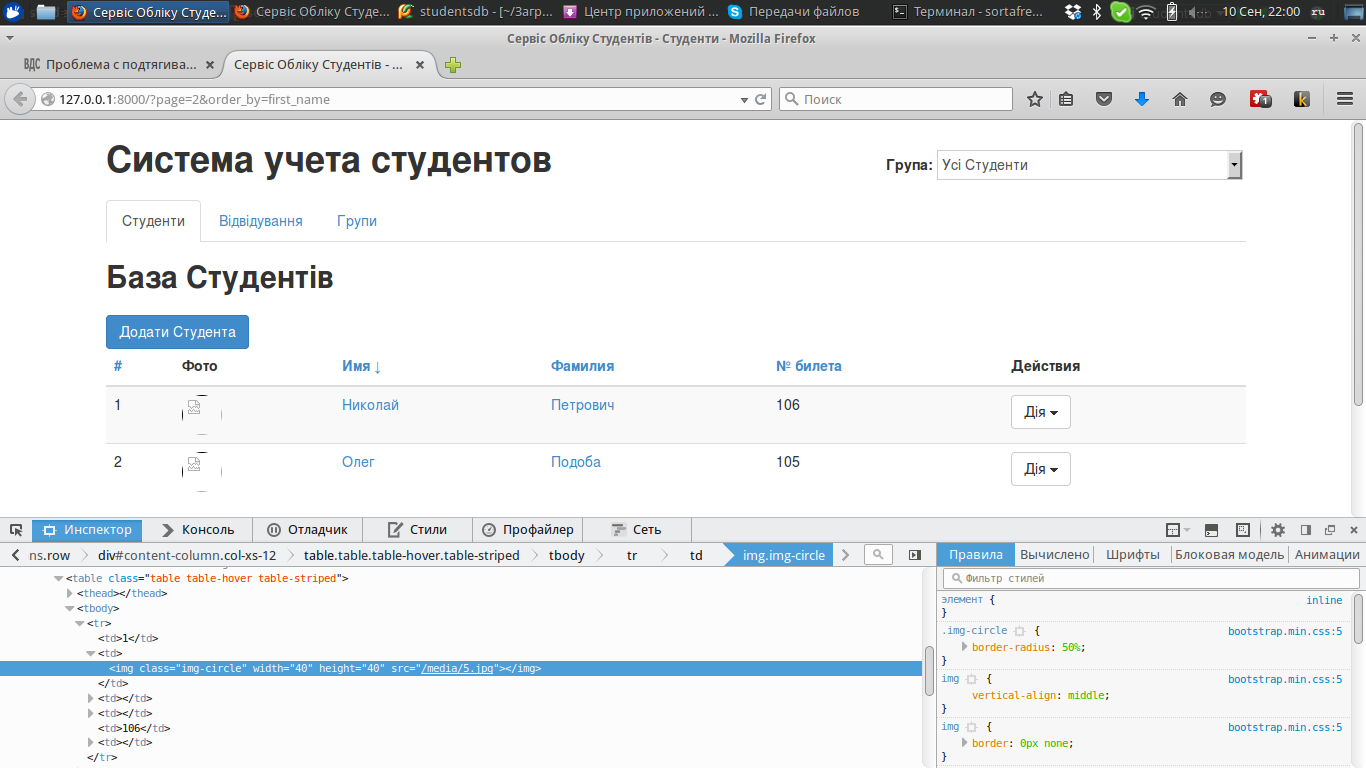
Good evening. I'm doing a test project on Django, I can't figure out why the pictures from the media folder are not pulled up. At the root of the project there is a media folder, it contains pictures. The settings says:
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')

Answer the question
In order to leave comments, you need to log in
Serving files uploaded by a user during development.
In production, static and media work through nginx / apache, without the participation of janga.
On the development server, under runserver, you need to specify additional settings in the urls.
Add photo to profile page using thubnails?
Look at the answer, the same should be done for media.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question