Answer the question
In order to leave comments, you need to log in
How to pull data from proxy in vue 3?
Good afternoon.
Set up a getter for single product.
export default {
namespaced: true,
state: {
items: tmpGetProducts()
},
getters: {
all: (state) => state.items,
singleProduct(state) {
return (id) => {
const product = state.items.filter((item) => {
return item.id.toString() === id
})
return product
}
}
},
mutations: {},
actions: {}
}
function tmpGetProducts() {
return [
{ id: 100, title: "Iphone", price: 200 },
{ id: 101, title: "Lenovo", price: 300 },
{ id: 102, title: "Nokia", price: 400 },
{ id: 103, title: "Samsung", price: 400 }
]
}import { mapGetters } from "vuex"
export default {
data() {
return {
item: null
}
},
computed: {
...mapGetters("products", { singleProduct: "singleProduct" })
},
mounted() {
this.item = this.singleProduct(this.$route.params.id)
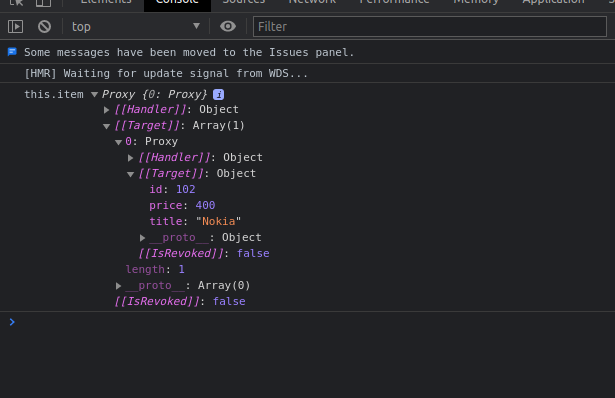
console.log("this.item", this.item)
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question