Answer the question
In order to leave comments, you need to log in
How to prototype UX layouts with active moving elements?
I read an article on
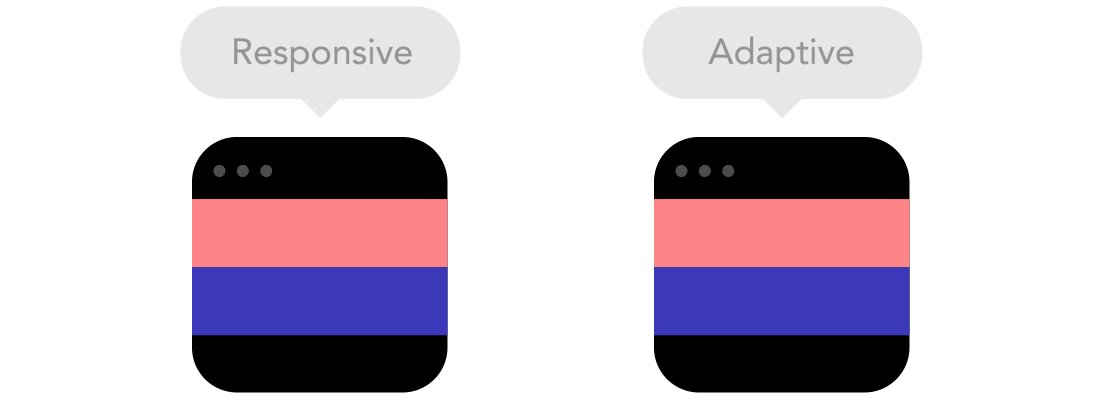
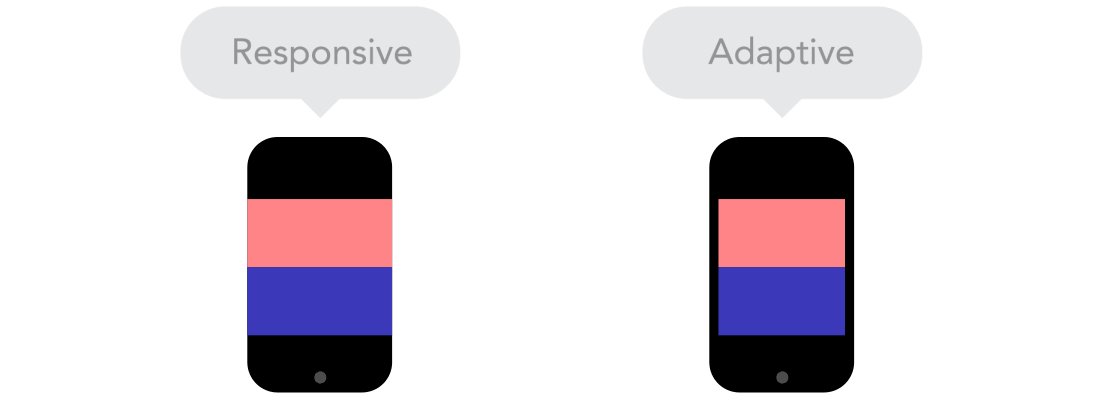
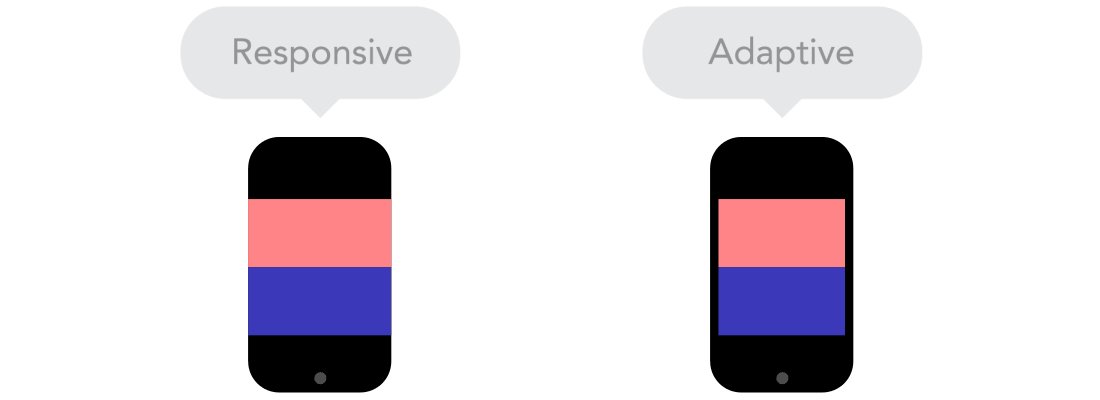
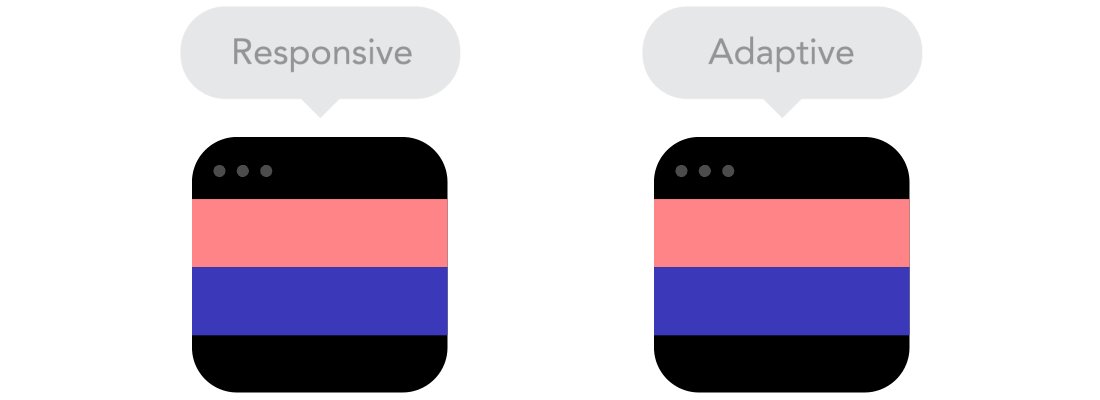
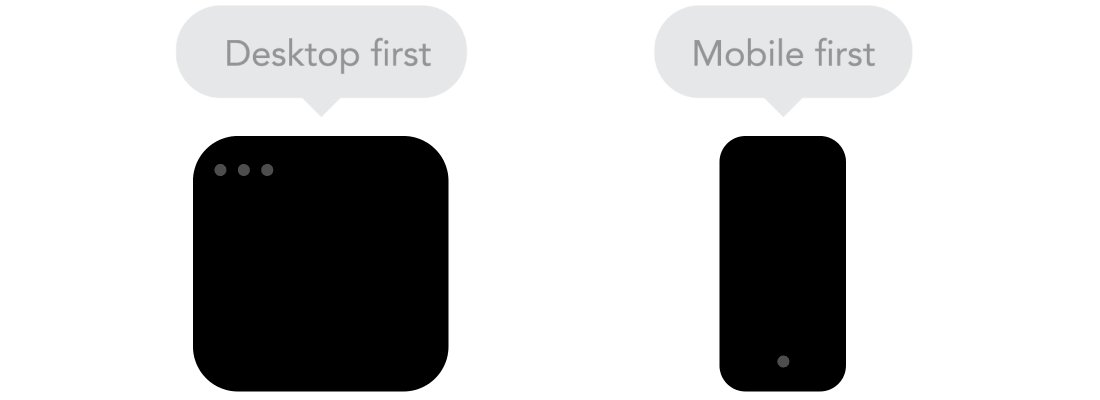
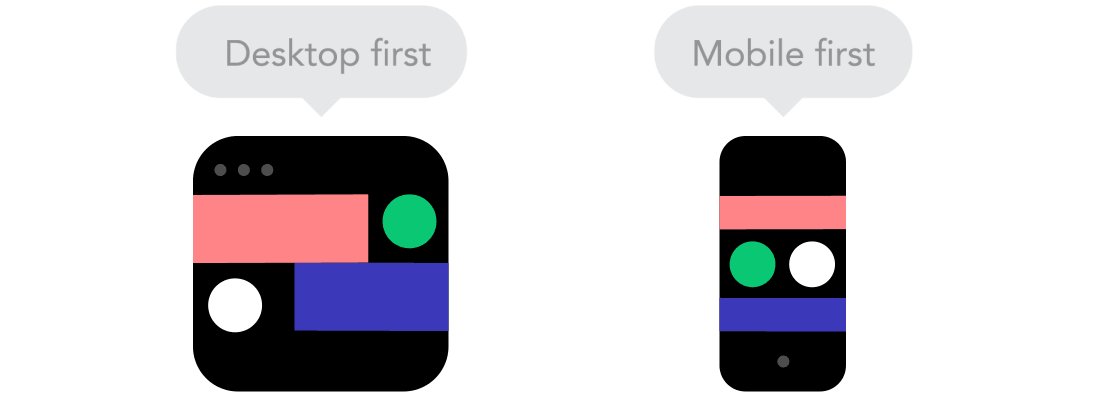
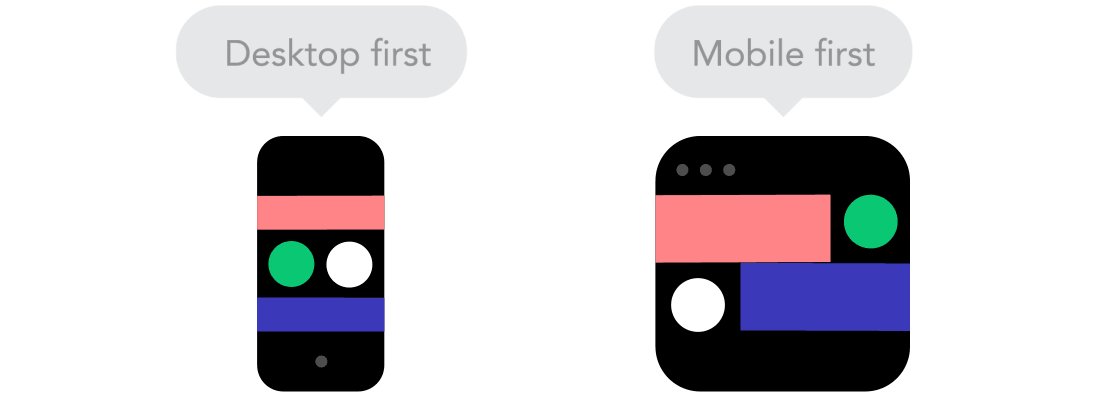
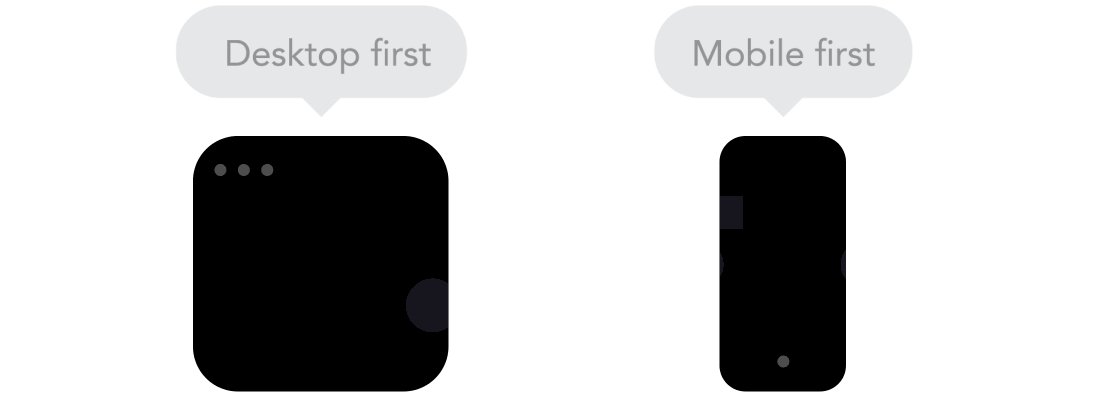
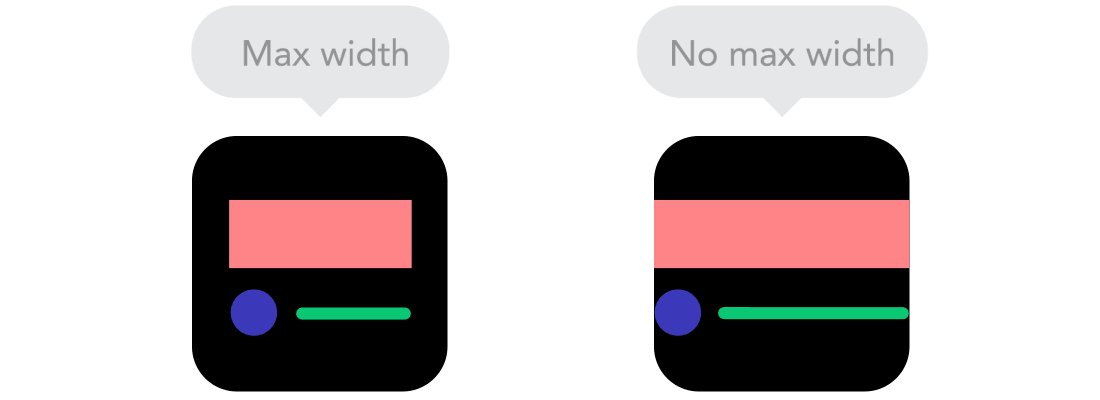
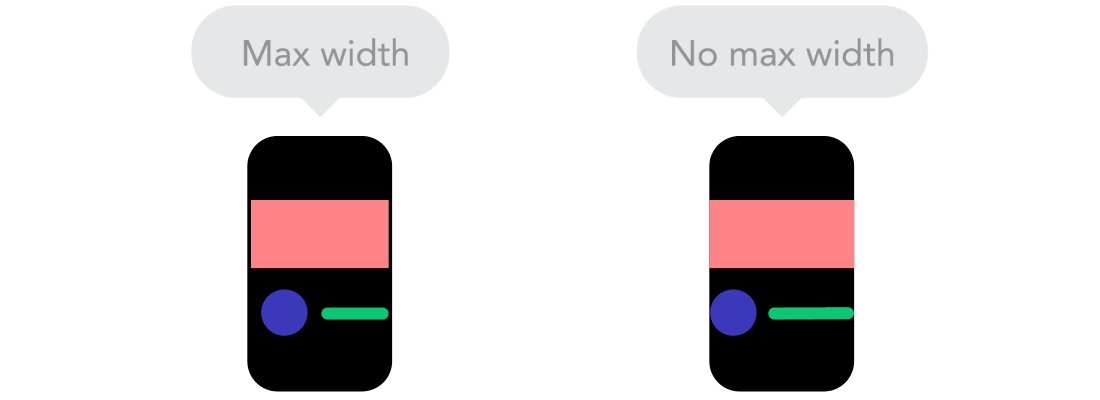
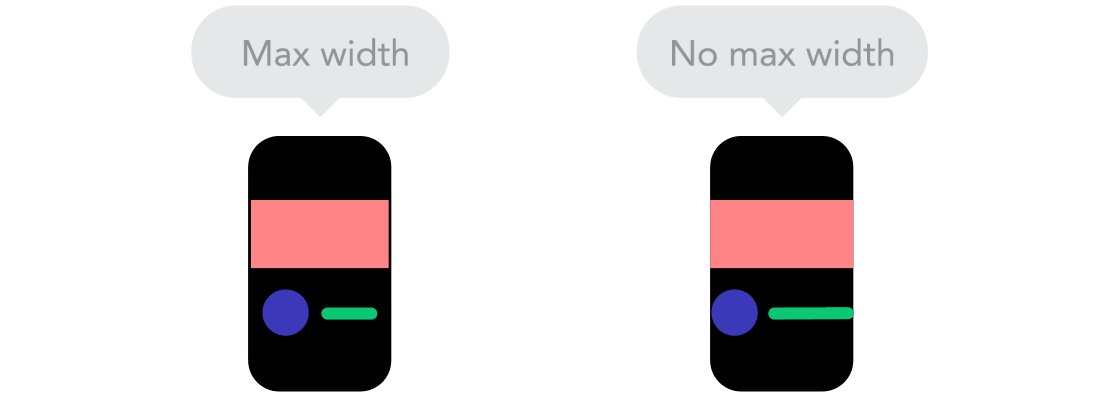
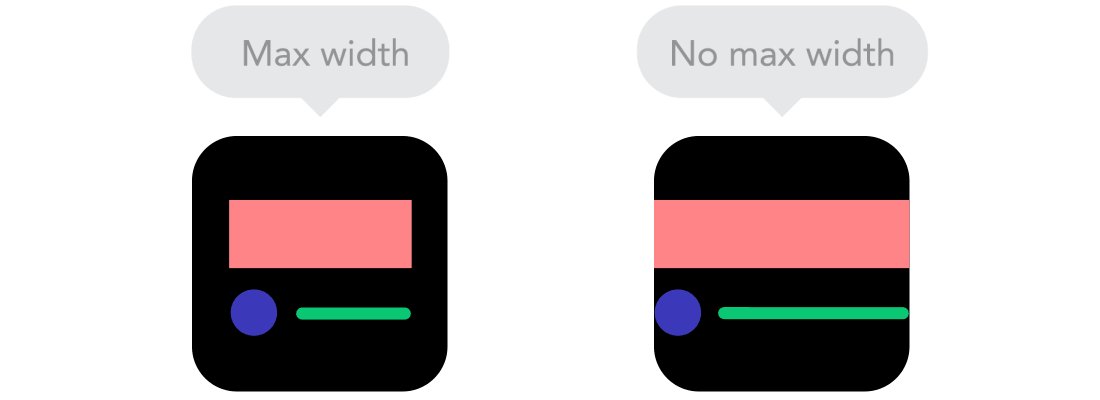
habré 9 basic principles of responsive web design , and I was interested in using animation to demonstrate the difference between responsive web design and non-responsive web design, here it is: 


the question here
is the author of the post andrew-r , but just a translator!!
Let's imagine the following situation. There is a layout. There is a coder, a front-end developer with a poor understanding of ux, or ux is non-standard - how do you demonstrate what kind of activity. Is there a custom tool for this? Can you directly include animation in PSD?
I will try to understand this issue, so offer your solutions, I will mark the solution that I like the most and one more that, in my opinion, will be as objective as possible.
If you understand what I mean, I will rephrase the question: How to prototype layouts with non-standard UX( active moving elements)? The layout should be clear to any fifth grader!!
Answer the question
In order to leave comments, you need to log in
I thought that there was a magical way that would save me from unnecessary explanation, but there is none. Better than a verbal explanation at the moment, no method has been invented
. Use everything else for this is unacceptable. Forgive me, but this is my opinion. Who is ready to challenge him, please
1) Photoshop: you can do it as a gif animation, it will turn out like in the picture posted in the question, but this is more likely to be shown in a portfolio or presentation. And for a layout designer, it's better to use layer comp, for further work it will be more understandable, since all the layout will be in one file. Where all graphics are responsive, it will become clear what happens when you click on any element or how the grid behaves at different scales.
or edge animate)
what exactly do you need (are you talking about layouts or prototypes?? well, first you talk about layouts and psede and then about prototyping)? beautiful animation or understanding of how the layout will change?
Responsive layouts are easy to do in Axure, Responsive is an improved Responsive
and Responsive prototypes are not necessary. the rest is comments, yes - that's enough to understand
one of the main goals of the prototype - understanding
to lick and other crap - then
I generally prefer paper design
These animations are done in after effect. At first, I also tried to find an alternative to him, but over time I got involved and it turns out there is not so bad.
Adobe XD does a good job with its auto-animate, Invision and Figma will also work.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question