Answer the question
In order to leave comments, you need to log in
How to properly use localStorage in Angularjs?
Good day, I can't figure out how to use localStorage in angularjs correctly. The crux of the problem lies in how to use it correctly. Below is the source of the request.
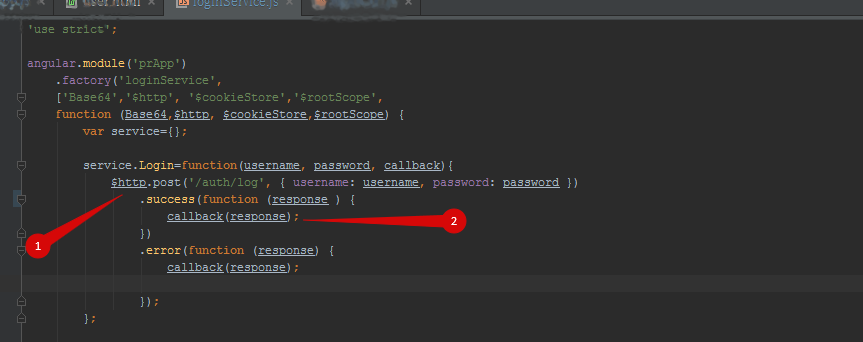
loginService
'use strict';
angular.module('prApp')
.factory('loginService',
['Base64','$http', '$cookieStore','$rootScope',
function (Base64,$http, $cookieStore,$rootScope) {
var service={};
service.Login=function(username, password, callback){
$http.post('/auth/log', { username: username, password: password })
.success(function (response ) {
callback(response);
})
.error(function (response) {
callback(response);
});
};
'use strict';
angular.module('prApp')
.controller('loginCtrl',
['$scope','$rootScope','$location', 'loginService',
function ($scope,$rootScope, $location,loginService) {
loginService.ClearCredentials();
$scope.login = function(){
$scope.dataLoading = true;
loginService.Login($scope.username, $scope.password, function(response){
if(response.success){
loginService.SetCredentials($scope.username, $scope.password);
$location.path('/user');
} else {
$scope.error = response.message;
$scope.dataLoading = false;
}
});
};
}]);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question