Answer the question
In order to leave comments, you need to log in
How to properly style yandex map baloon content?
The problem is this:
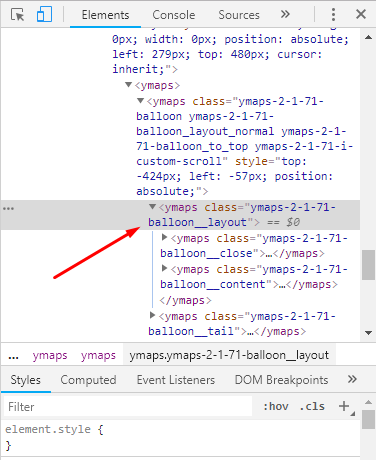
I use Yandex maps, at initialization I create my own labels with my content inside. Everything suits, but I want to change, for example, the default cross, I change the styles in my css, and after a week I find that they do not work anymore. It turned out that all Yandex map elements have a class name based on the version of something. 
So, when I wrote my styles a week ago, I wrote classes with the prefix "ymaps-2-1-69", and now it's "ymaps-2-1-71". Am I doing something wrong? What is the right thing to do in such situations?
Answer the question
In order to leave comments, you need to log in
I was also too lazy to do everything right for the sake of a little customization. Correct, of course, as in the example in the sandbox, but I decided to just hard-code the version when connecting. Quite a working solution, I think.
<script src="https://api-maps.yandex.ru/2.1.73/?apikey={КЛЮЧ}&lang=ru_RU"></script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question