Answer the question
In order to leave comments, you need to log in
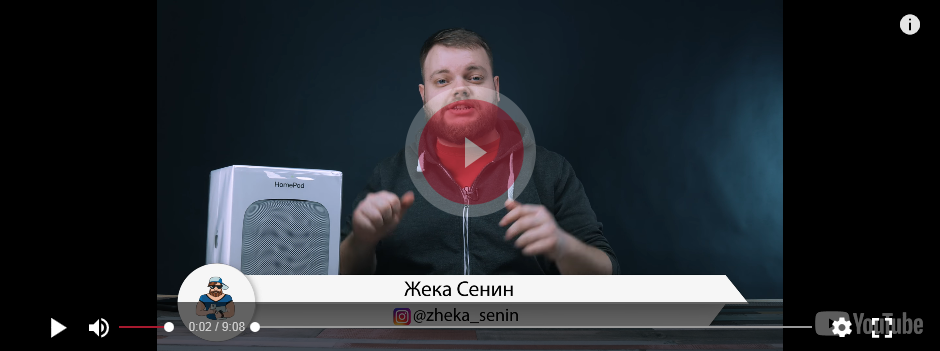
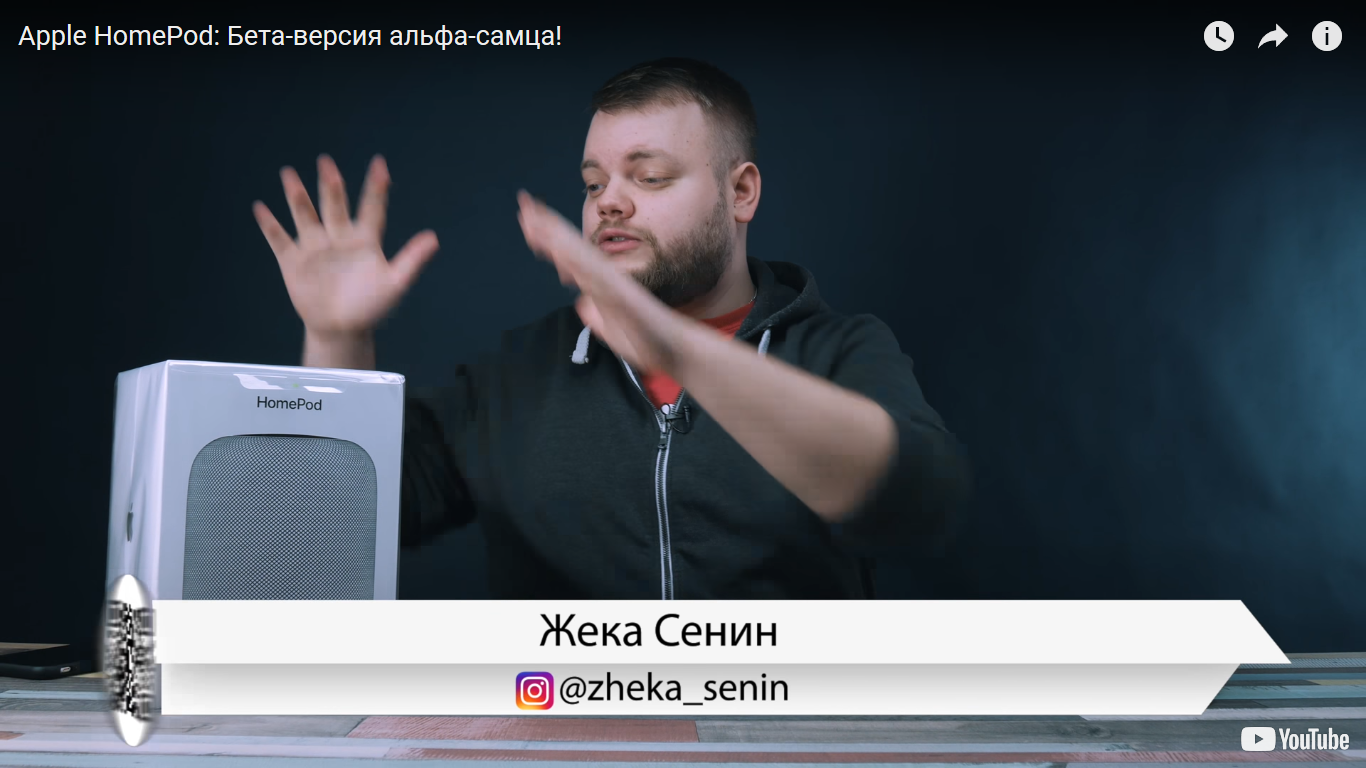
How to properly style the youtube player on the site?
Hello everyone, I decided to style the youtube player on my site using the Youtube API.
The bottom line is that using the Youtube API I upload videos to the block, while hiding the standard ui controls and using my own:


<spoiler title="">div>
<div class="wrapper-video">
<div id="video"></div>
</div>
<div class="start-img">
<img src="" alt="">
</div>
<div class="big-play"></div>
<div class="panel-control">
<div class="control play">
<div class="play"></div>
<!-- /.play -->
<div class="pause"></div>
<!-- /.pause -->
</div>
<!-- /.control -->
<div class="volume">
<div class="icon right">
<div class="left"></div>
<!-- /.left (Звука нет) -->
<div class="center"></div>
<!-- /.center (Звука на середине) -->
<div class="right"></div>
<!-- /.right (Звук на максимальной) -->
</div>
<!-- /.icon -->
<div class="line">
<div></div>
</div>
<!-- /.line -->
</div>
<!-- /.volume -->
<div class="progress">
<span class="time"><span>0:00</span> / <span>0:00</span></span>
<!-- /.time -->
<div class="line">
<div></div>
</div>
<!-- /.line -->
</div>
<!-- /.progress -->
<div class="settings"></div>
<!-- /.settings -->
<div class="fullscreen full">
<div class="full"></div>
<!-- /.full-->
<div class="no-full"></div>
<!-- /.no-full-->
</div>
<!-- /.fullscreen -->
</div>
</div><div id="video"></div><div class="panel-control"></div>Answer the question
In order to leave comments, you need to log in
Solved the problem with fullscreen using js code:
function toggleFullScreen(elem) {
if ((document.fullScreenElement !== undefined && document.fullScreenElement === null) || (document.msFullscreenElement !== undefined && document.msFullscreenElement === null) || (document.mozFullScreen !== undefined && !document.mozFullScreen) || (document.webkitIsFullScreen !== undefined && !document.webkitIsFullScreen)) {
if (elem.requestFullScreen) {
elem.requestFullScreen();
} else if (elem.mozRequestFullScreen) {
elem.mozRequestFullScreen();
} else if (elem.webkitRequestFullScreen) {
elem.webkitRequestFullScreen(Element.ALLOW_KEYBOARD_INPUT);
} else if (elem.msRequestFullscreen) {
elem.msRequestFullscreen();
}
} else {
if (document.cancelFullScreen) {
document.cancelFullScreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
}
}user-select: none;
pointer-events: none;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question