Answer the question
In order to leave comments, you need to log in
How to properly style react material ui components?
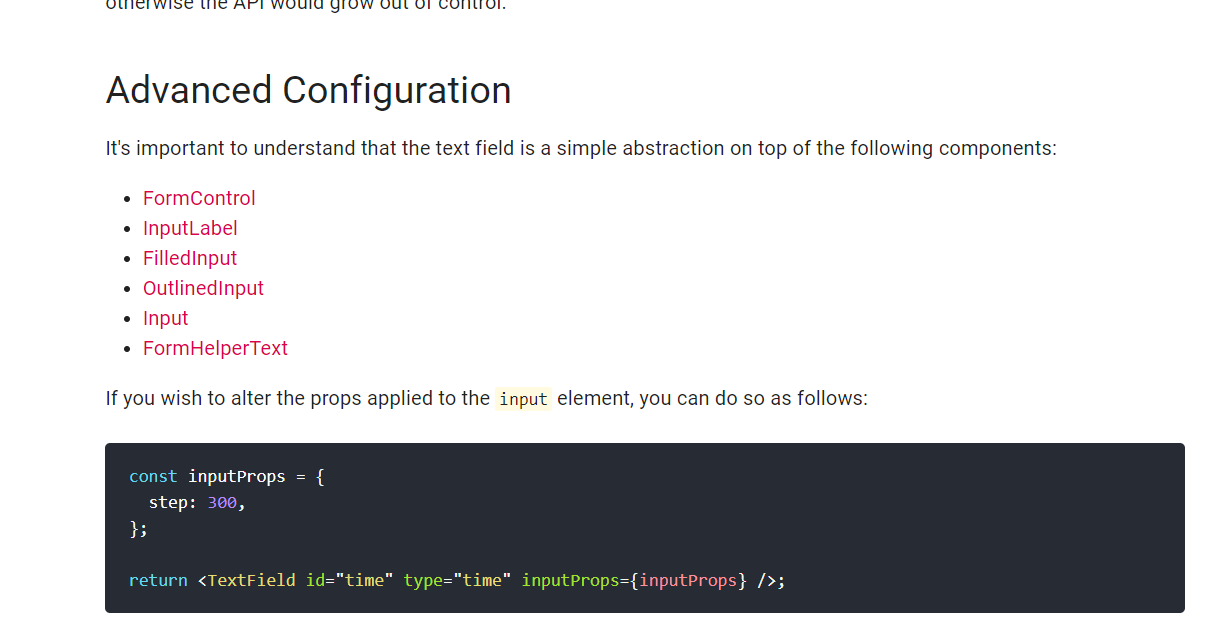
The description of the TextField component contains the following item:

I created the component
<TextField label="Тест" variant="filled" inputProps={inputProps} />const inputProps = {
disableUnderline: true
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question