Answer the question
In order to leave comments, you need to log in
How to properly structure a site in terms of BEM?
Any BEM experts out there?
I'm trying to understand what's what on a real example - it turns out porridge. Need guru advice on how to do it right.
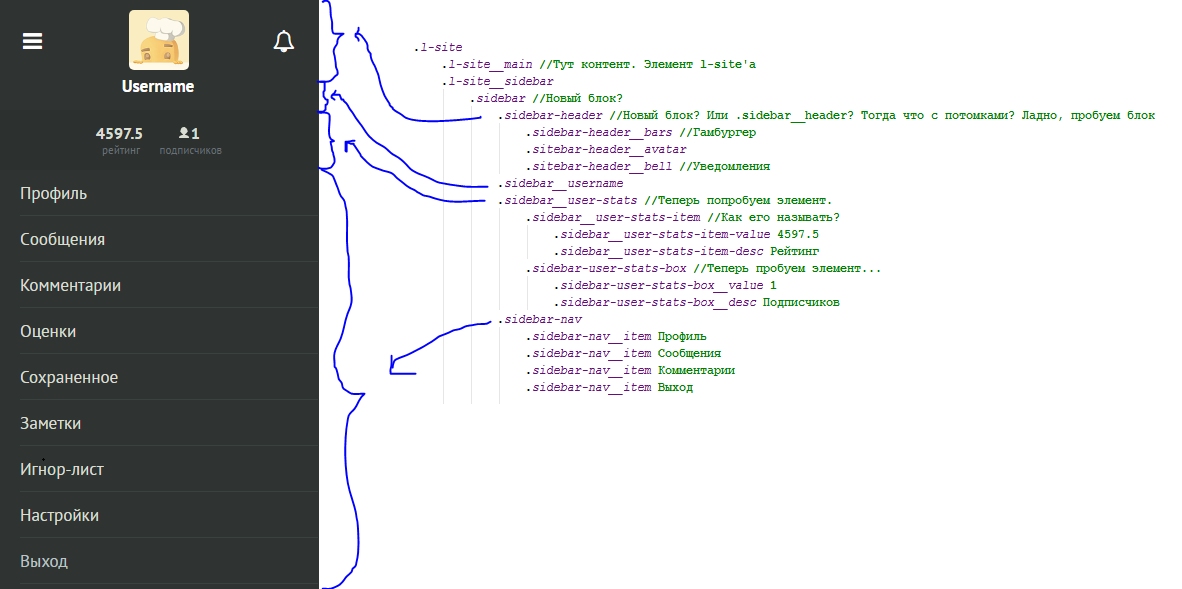
It is not clear to me where the element is used, and where the block. Visually, each block consists of other blocks, and there is a dilemma - to treat an element as a block or as an element. To make it clear what I'm talking about, I suggest taking a look at the carefully prepared picture: 
Help me to make the correct structure of the site.
Just in case, here is the code:
https://codepen.io/DTX/pen/oweoRL
Answer the question
In order to leave comments, you need to log in
A block is a logically complete element of an interface. Which provides the most common styles as well as resetting browser styles.
Block_modifier - the selector is responsible for the internal appearance of the block. Everything from the border and inside. Fonts, sizes, colors...
Block_element - the selector is responsible for positioning the element inside the parent block. From your border outward to the parent's border.
All three entities can be present on one node at the same time. Any block being a block can be an element of its parent block.
But at the same time, an element cannot have child elements, but only a block.
Ie something like this:
https://codepen.io/kovbassa/pen/ObrqZv?editors=1100
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question