Answer the question
In order to leave comments, you need to log in
How to properly store and pass state in React.js?
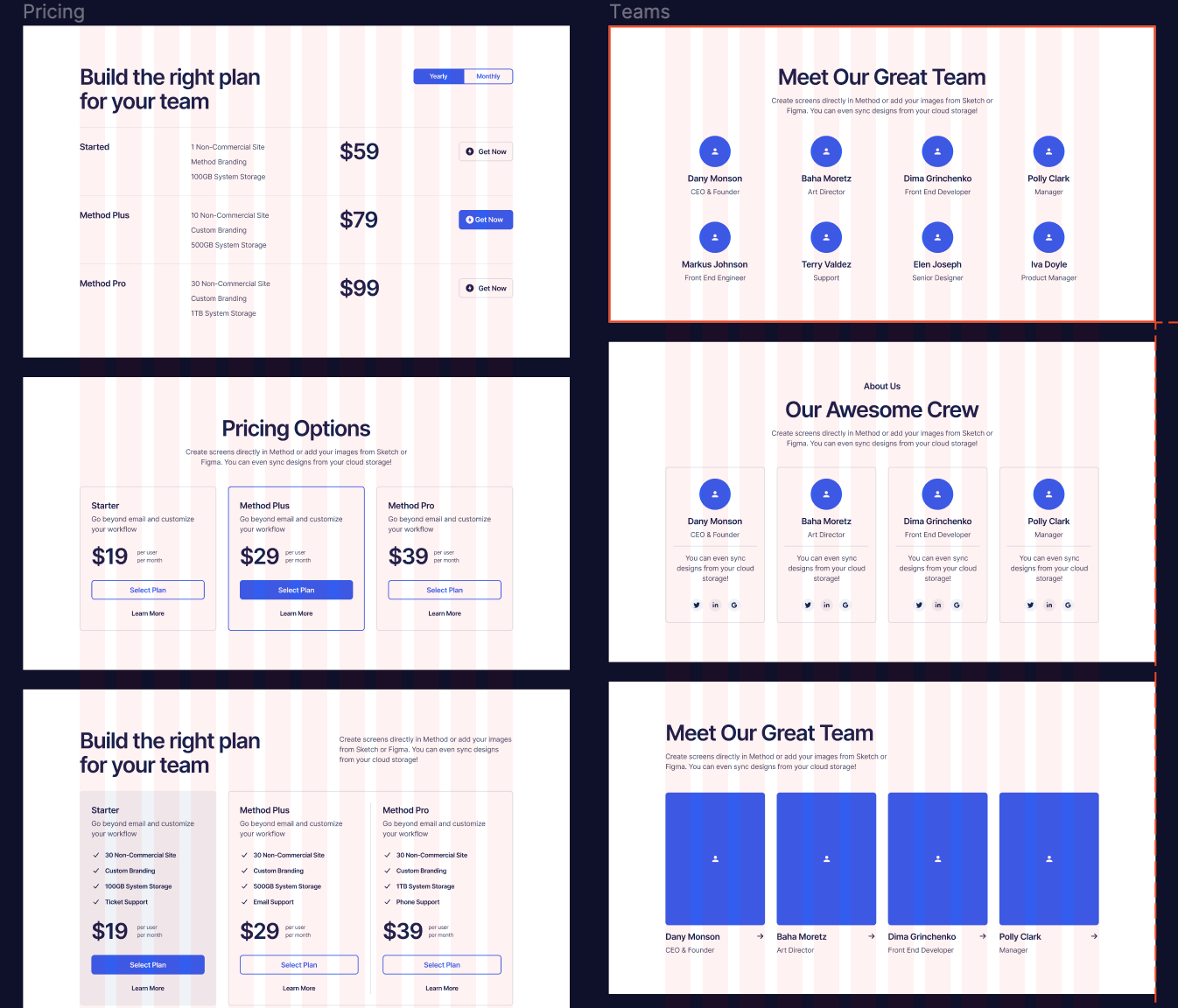
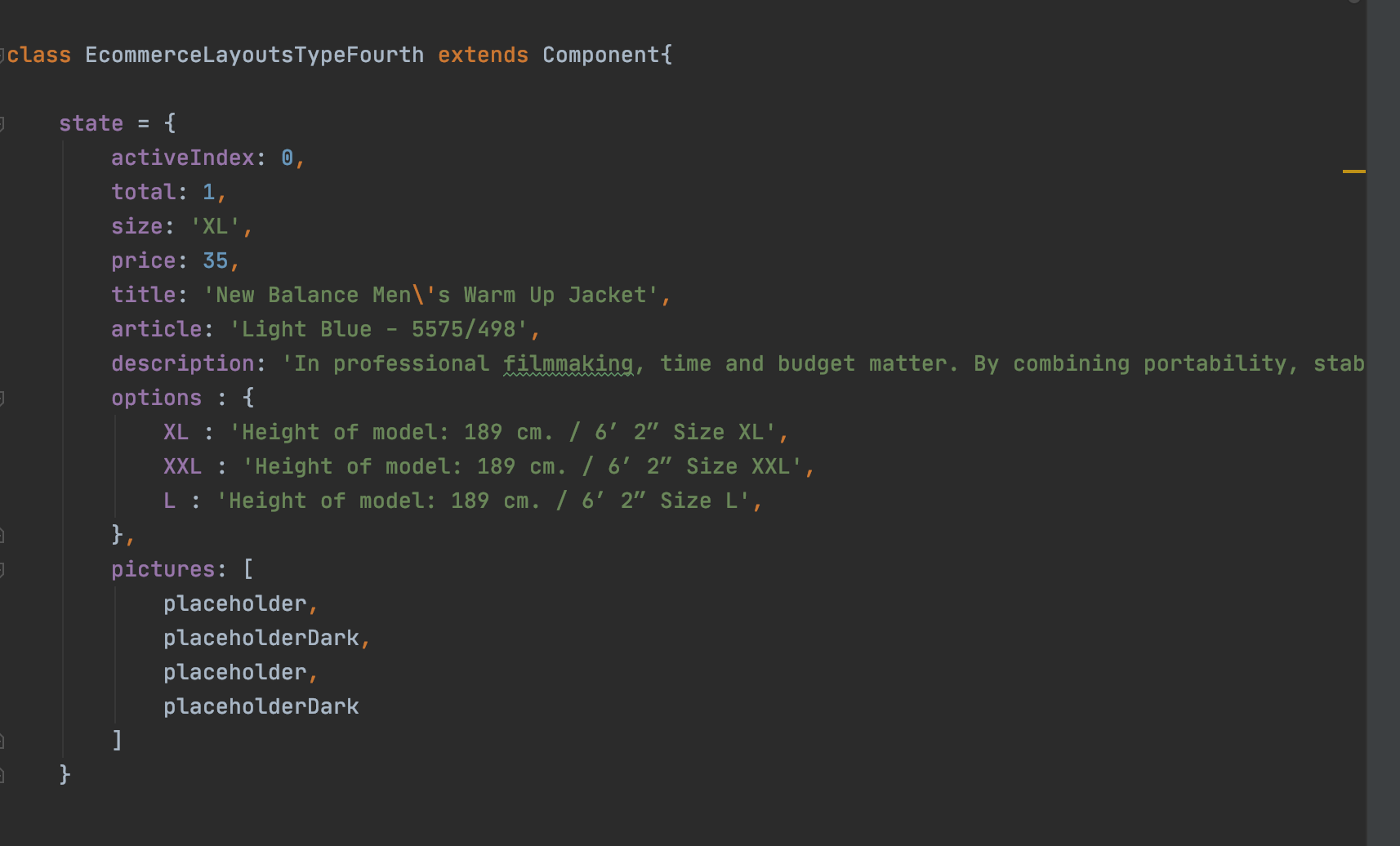
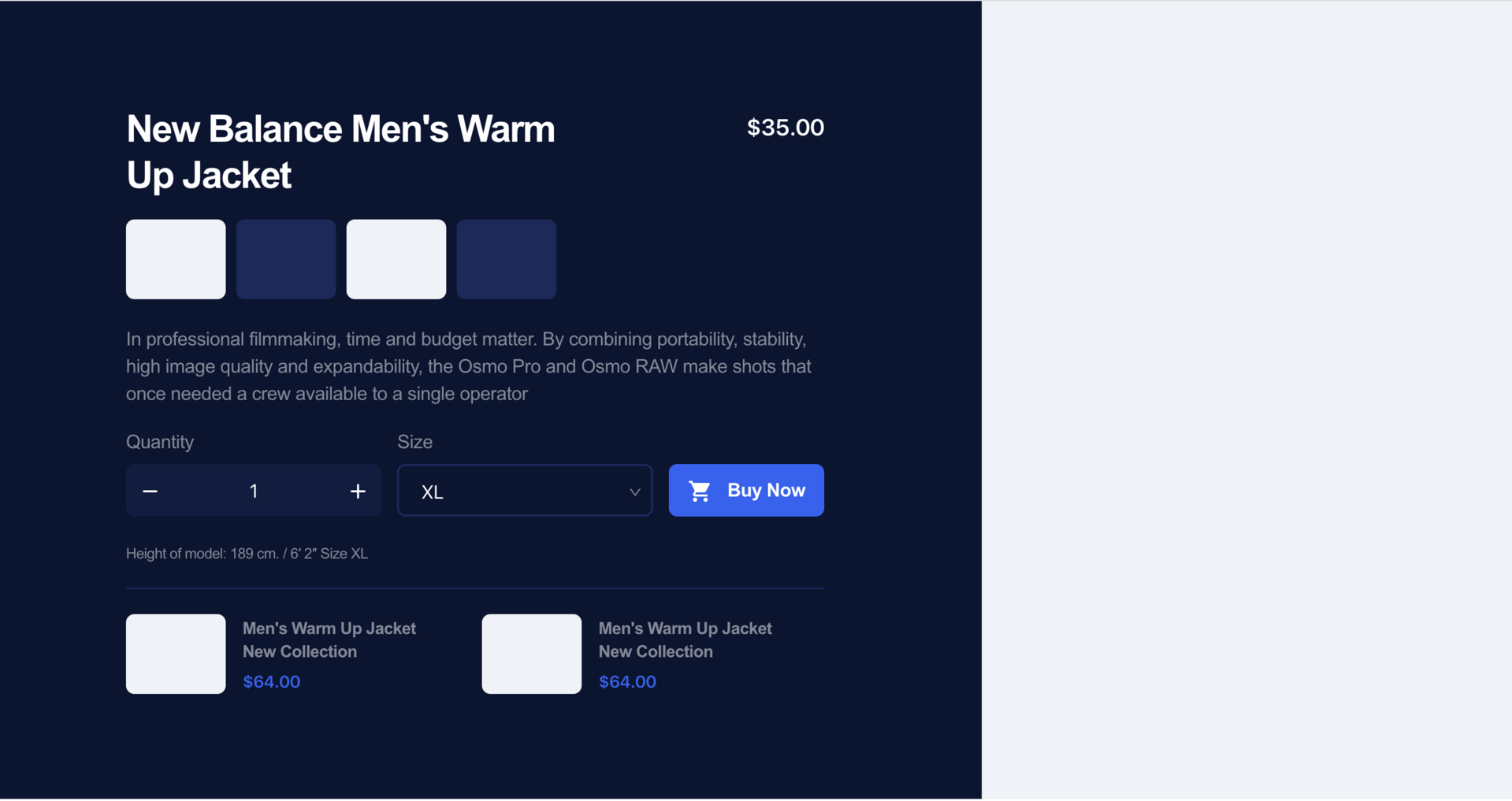
Colleagues, welcome. Can you tell me one thing please? There was a question on react.js. I am working on a project where it is necessary to prepare the layout and styles for blocks. The blocks themselves and smaller elements are implemented as react components. It is assumed that it will be possible to assemble a page from ready-made blocks. As a rule, each component contains its own state , where data is stored that are used for rendering (for example, name, position, user social networks or tariffs, list of features, etc.). I understand correctly that if you need to assemble a page from blocks, there must be one parent component (for example, hoc), which will contain all components, and all state from separate files (react components) must be compiled into one and passed only to this parent component ? those. state should not be stored inside each individual component, but only in the parent component ? Is it possible to pass state from parent to child if the child draws data by taking it from the state? I apologize for the large amount of text. head is already spinning. Thanks in advance.


 rights
rights
Answer the question
In order to leave comments, you need to log in
If I understand your problem correctly, then read about stupid and smart components.
In React, it's considered good practice to separate logic and presentation. In cases like yours, it's common to create a smart component that describes the logic and returns a stupid component, passing in the data that the stupid component is responsible for rendering.
the minimum set for your project:
react,
react-dom,
react-router-dom(routing),
redux(data store),
react-redux(connecting components to the store),
redux-thunk(asynchronously changing data in the store),
axios( convenient http client),
formik(forms)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question