Answer the question
In order to leave comments, you need to log in
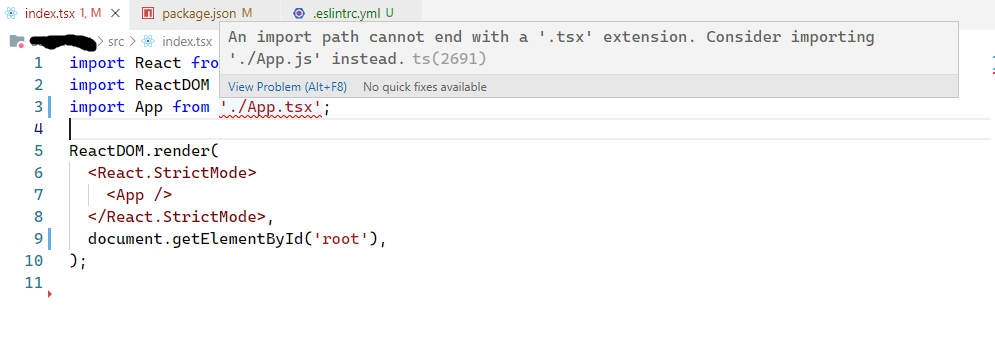
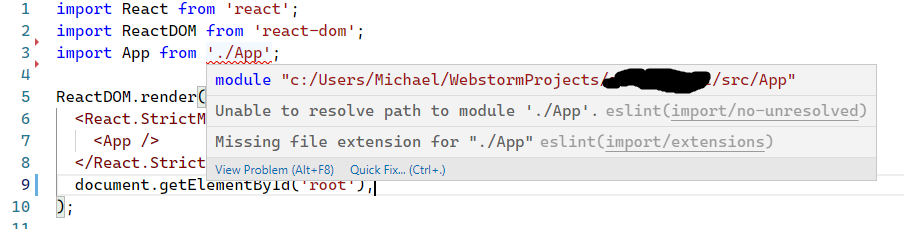
How to properly set up eslint for a react app with typescipt?
package.json:
{
"name": "ts-project",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"@types/jest": "^26.0.15",
"@types/node": "^12.0.0",
"@types/react": "^17.0.0",
"@types/react-dom": "^17.0.0",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "4.0.3",
"typescript": "^4.1.2",
"web-vitals": "^1.0.1"
},
"scripts": {
"start": "BROWSER=firefox react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@typescript-eslint/parser": "^4.22.0",
"eslint": "^7.23.0",
"eslint-config-airbnb-base": "^14.2.1",
"eslint-config-prettier": "^8.1.0",
"eslint-import-resolver-typescript": "^2.4.0",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-prettier": "^3.3.1",
"prettier": "^2.2.1"
}
}extends:
- "airbnb-base"
env:
node: true
browser: true
parser: "@typescript-eslint/parser"
plugins: ["import"]
rules:
no-use-before-define: 0
linebreak-style: ["error", "windows"]
import/no-unresolved: "error"json the way does not help. Like no extension.

Answer the question
In order to leave comments, you need to log in
I can advise you to look at an example of an exactly working project: https://github.com/Igorgro/unnamed-app and compare with yours
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question