Answer the question
In order to leave comments, you need to log in
How to properly set up alias (@ ~) in webshtorm so that it works in react js and scss?
where to start and where to go?
Answer the question
In order to leave comments, you need to log in
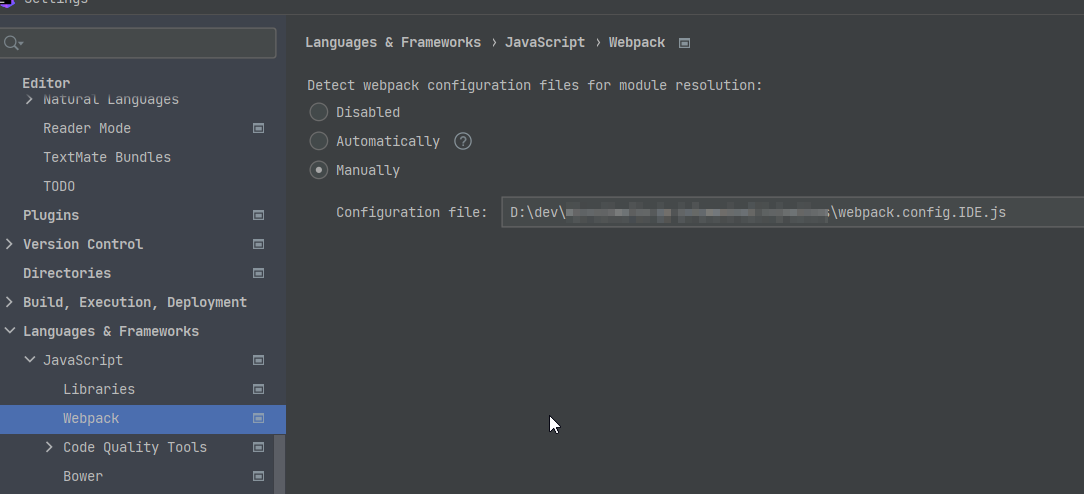
In the settings, specify the path to webpack.config.js if the IDE itself did not pick it up.
I don’t remember how in react, but in vue, for example, you need to specify the config from the node_modules folder.
Or I sometimes write a fake config and specify it in the program settings.
This config describes only the aliases section
const path = require('path');
module.exports = {
resolve: {
extensions: ['*', '.wasm', '.mjs', '.js', '.jsx', '.json', '.vue'],
alias: {
'@': path.join(__dirname, 'resources/js'),
},
},
};
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question