Answer the question
In order to leave comments, you need to log in
How to properly set background width in css?
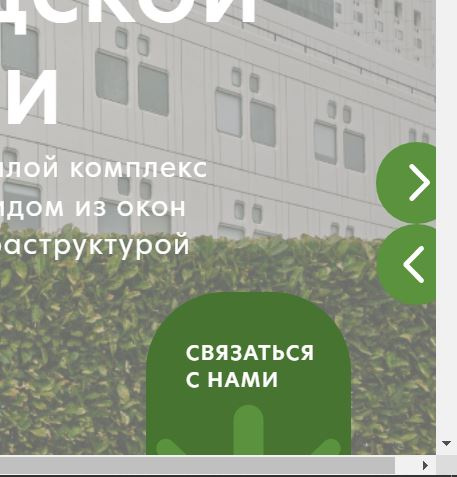
I'm learning to type, I ran into a problem. When the width is set to 100vw, the bottom and right scroll will appear, while the elements "slide" under it (see arrows). How to correctly specify the width, just take into account the scroll (~ 15px)?

Answer the question
In order to leave comments, you need to log in
1. Put your code in the sandbox.
2. Are the green arrows completely glued to the right?
3. It is better to set the block width in%
ala
.fullscreen-bg {
background: url(image.jpg);
background-position: center;
background-size: cover;
width: 100%;
height: 100vh;
}Since the width of the element specified with 100vw is greater than the width of the viewport, it's best to use a width of 100% to create full-screen background images, which will be equal to the width of the root html element.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question