Answer the question
In order to leave comments, you need to log in
How to properly render lists of 3 in vue js?
Good afternoon.
Let's say I have JSON like this:
[
{
"id": 1,
"brand": "adidas",
},
{
"id": 2,
"brand": "nike",
},
{
"id": 3,
"brand": "puma",
},
]
Answer the question
In order to leave comments, you need to log in
remove the Vue tag as your issue is not a VueJS issue.
Read about flex'y, grid'y. Should help.
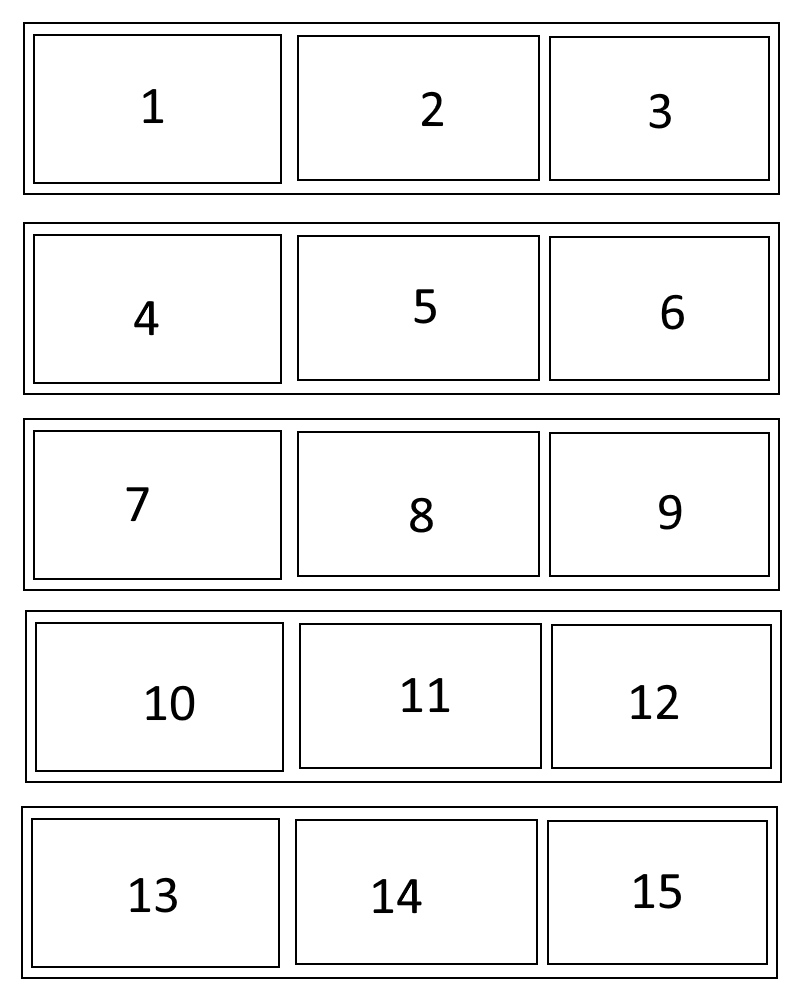
We just break the array into chunks of 3 elements and output. We break it down as you like, at least this way .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question