Answer the question
In order to leave comments, you need to log in
How to properly process urls in Django so that the link works correctly?
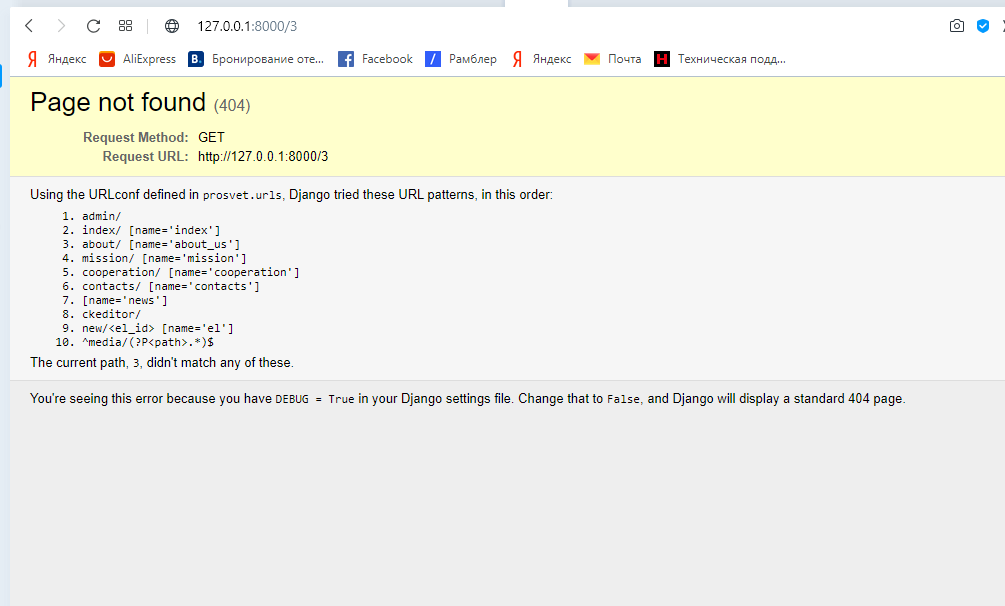
Faced the following problem. I create a news resource. When I click on the link from the page with the news preview (news.html) to the page with the main article (article.html), I get a 404 error.

urls.py
path('new/<el_id>', views.el, name='el'),#Вывод отдельной новостиdef el(request, el_id): #Вывод отдельной новости
article = News.objects.get(id=el_id)
entries = el.entry_set.order_by('-date_added')
context = {'el':el, 'entries': entries}
return render(request, 'prosvet_logs/article.html', context){% extends "prosvet_logs/base.html" %}
{% block content %}
<div class="News">
<h2>Новости:</h2>
{% if new %}
{% for el in new %}
<div class="articles">
<h3><a href="/{{ el.id }}">{{ el }}</a></h3>
<p>{{ el.anons }}</p>
</div>
{% endfor %}
{% else %}
<p>Новостей нет</p>
{% endif %}
</div>
{% endblock content %}{% extends "prosvet_logs/base.html" %}
{% block content %}
<div class="article">
<h2>{{ el }}</h2>
{% if new %}
{% for en in entries %}
<p>{{ en.date_added|date:'M d, Y H:i' }}</p>
<p>{{ entry.body|linebreaks }}</p>
{% endfor %}
{% else %}
<p>Новостей нет</p>
{% endif %}
</div>
{% endblock content}Answer the question
In order to leave comments, you need to log in
The url is incorrectly specified in the template, it should be something like this: Documentation
<a href="{% url 'url_name' news_id %}">ololo</a>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question