Answer the question
In order to leave comments, you need to log in
How to properly process Response in Promise to get all urls?
Why in the first case it outputs a lot of url addresses to the console, but then undefined in the console
And in the second case, in the console
We need to get all the urls that came to us after visiting the page.
Or I'm just processing it wrong resp.url, although if you return just resp, it returns the same.
const [response] = await Promise.all([
await page.waitForResponse(resp => console.log(resp.url()))
])
const [response] = await Promise.all([
await page.waitForResponse(resp => resp.url())
])
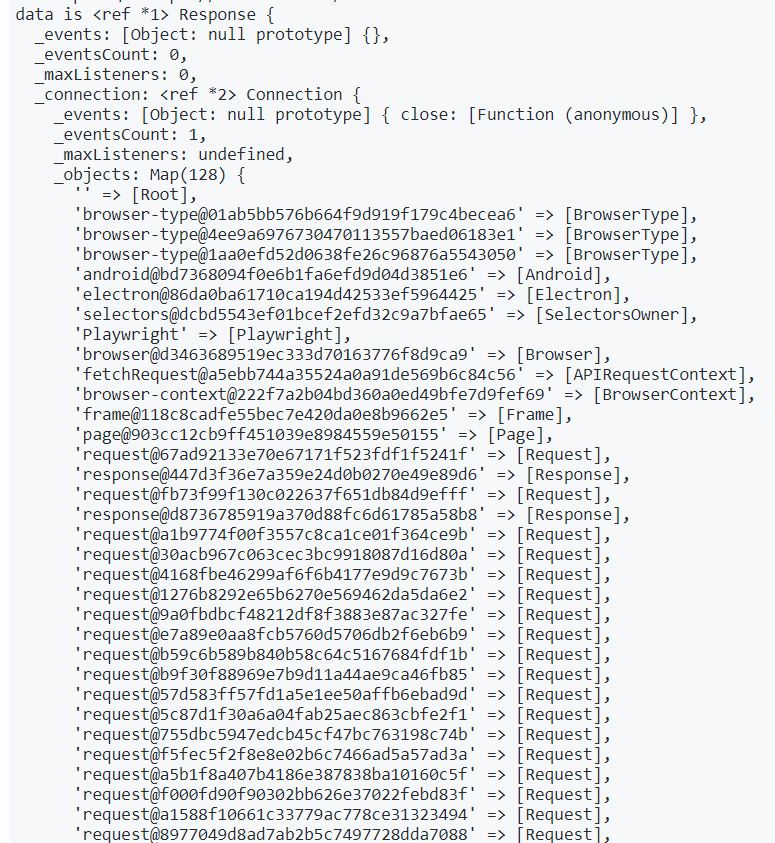
console.log(response)
Answer the question
In order to leave comments, you need to log in
const [response] = await Promise.all([
await page.waitForResponse(resp => console.log(resp.url()))
])
console.log(response)console.log(resp.url())are just outputting to the console, but you are not returning any values, because response and undefined
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question