Answer the question
In order to leave comments, you need to log in
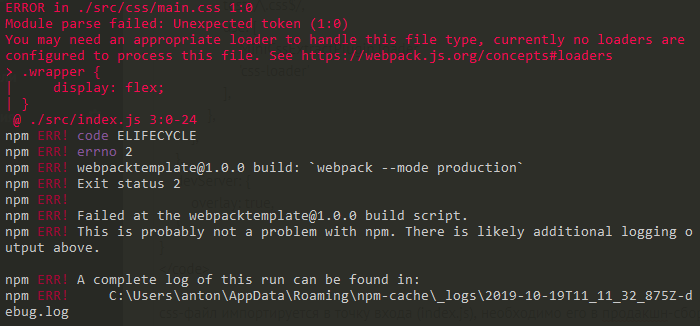
How to properly process css file in webpack 4 loader + mini-extract-css-plugin?
There is a simple config for webpack 4
const path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
entry: {
app: './src/index.js',
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, './dist'),
publicPath: '/dist',
},
plugins: [
new MiniCssExtractPlugin({
filename: '[name].css',
})
],
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: '/node_modules/'
},
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader'
],
},
],
},
devServer: {
overlay: true,
},
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question