Answer the question
In order to leave comments, you need to log in
How to properly prepare icons for Android developer?
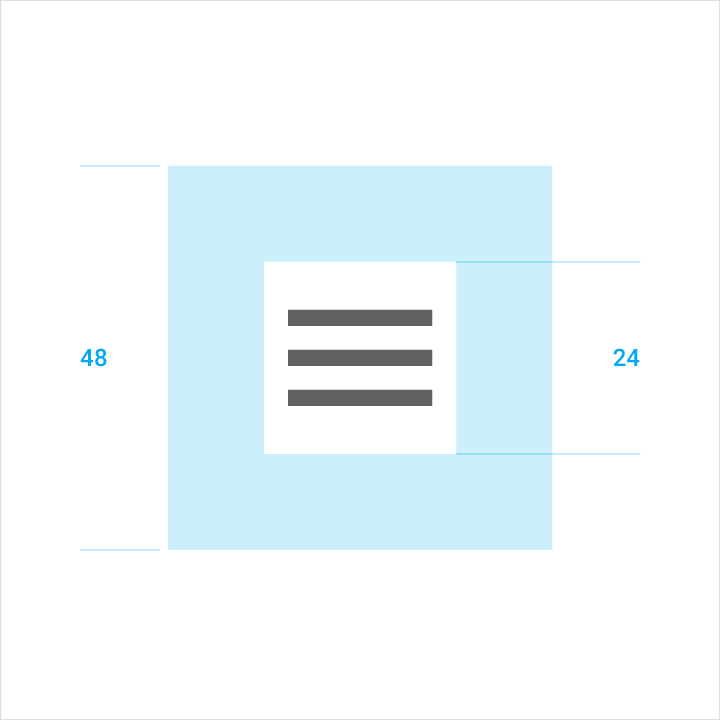
The guide shows the following: 
I.e. the icon itself fits into a 24x24dp square, and then that square fits into a 48x48dp square. And when I cut it, it turned out that for mdpi the png size turned out to be 48x48dp with a 24x24dp icon inside it.
But then the encoder told me that when I inserted it into the application, the icon turned out to be small and said that these indents around the icon itself (Touch target) do not need to be done when slicing.
Attached icons.  - this is what I gave to the encoder
- this is what I gave to the encoder  - this is what I had to give him according to him
- this is what I had to give him according to him
Answer the question
In order to leave comments, you need to log in
Take a closer look at the guides from Google. In " Clearance " it says that the size of the icon itself is 24dp, and the Touch target is 48dp. Therefore, you are required to have a 24dp icon for different resolutions, and the programmer himself will make 12dp indents on all sides:
<ImageView
android:id="@+id/iсon"
android:layout_width="24dp"
android:layout_height="24dp"
android:padding="12dp" // отступы по краям
android:src="@drawable/ic_search_white_24dp"
/><ImageView
...
android:tint="@color/my_color_icon" // цвет иконки
android:background="@color/my_color_icon_background" // цвет фона иконки
/>
/>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question