Answer the question
In order to leave comments, you need to log in
How to properly place components in dom?
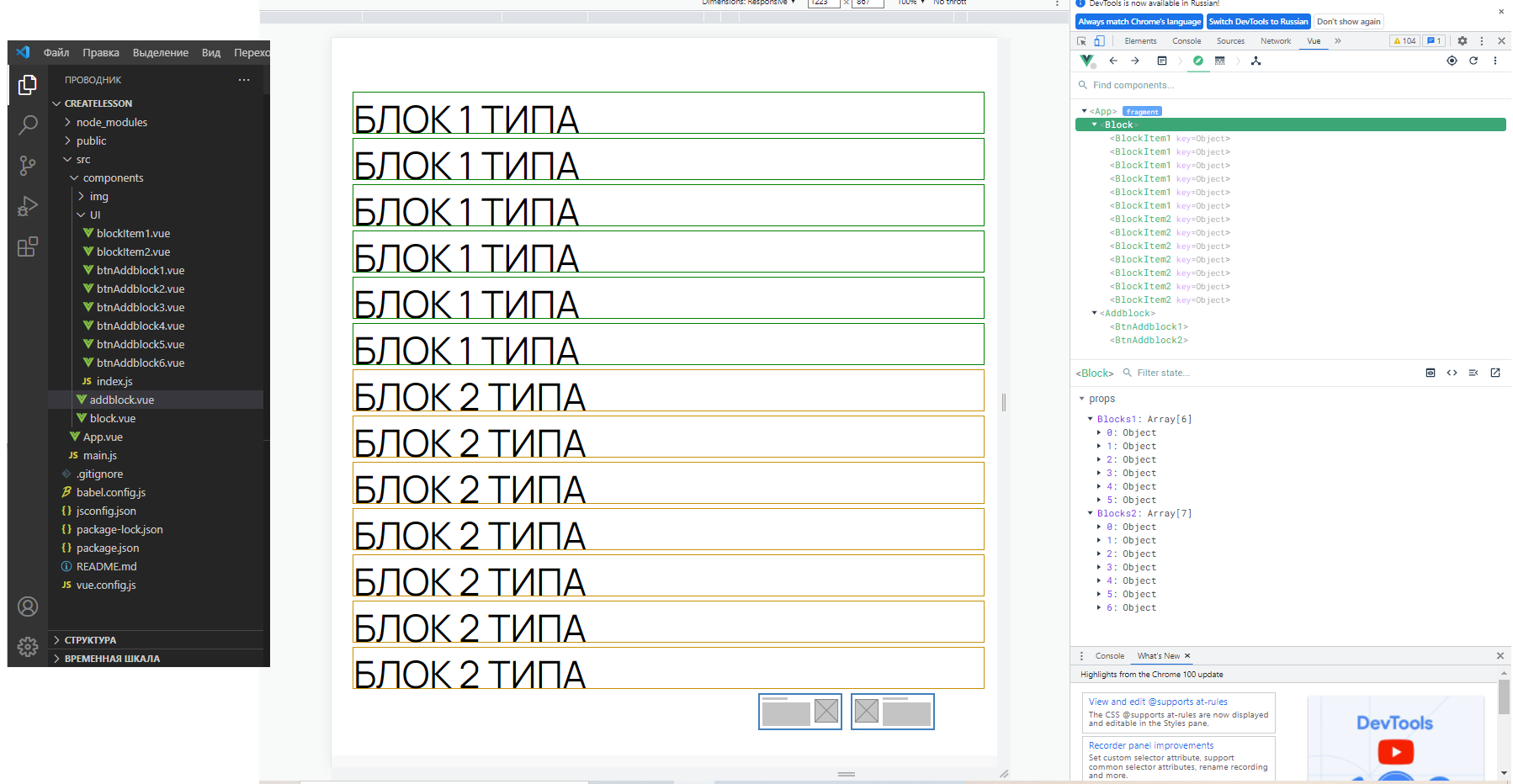
Can anyone help with the fact that when the blocks are clicked on the buttons, they are added one after another, and not each in its own array? At the bottom there are 2 buttons. when you click on the first one, 1 block is added, when you click on 2, the second block is added.

<template>
<block
:Blocks1="Blocks1"
:Blocks2="Blocks2"
/>
<addblock
@create1= "addblock1"
@create2= "addblock2"
/>
</template>
App.vue
<script>
import block from "@/components/block.vue"
import addblock from "@/components/addblock.vue"
export default{
/*Регистрация компонентов*/
components:{
block, addblock
},
data(){
return{
Blocks1:[
],
Blocks2:[
],
}
},
methods: {
addblock1(newBlock1) {
this.Blocks1.push(newBlock1);
console.log(newBlock1);
},
addblock2(newBlock2) {
this.Blocks2.push(newBlock2);
console.log(newBlock2);
},
}
}
</script><template>
<div >
<blockItem1
v-for="newBlock1 in Blocks1"
:blockItem1="blockItem1"
:key="newBlock1"
/>
<blockItem2
v-for="newBlock2 in Blocks2"
:blockItem2="blockItem2"
:key="newBlock2"
/>
</div>
</template>
<script>
export default {
props: {
Blocks1: {
type: Array,
required: true,
},
Blocks2: {
type: Array,
required: true,
},
}
}
</script>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question