Answer the question
In order to leave comments, you need to log in
How to properly organize the structure of an mvc project (using the slim framework as an example)?
Installed Slim-framework according to the office. documentation,
via composer put the standard skeleton.
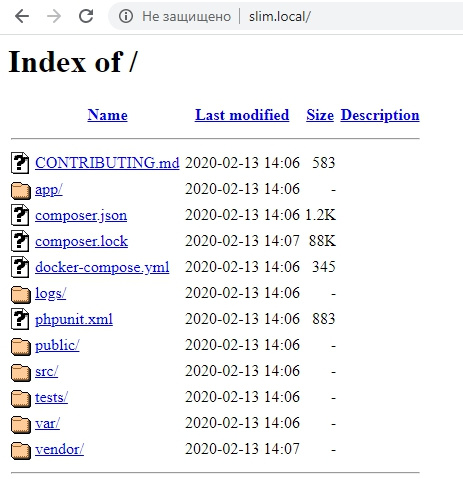
As a result, the following structure appeared on the server (in the DocumentRoot):
app/
vendor/
public/.htpaccess
public/index.php
...
Answer the question
In order to leave comments, you need to log in
If you have access to the Apache or Nginx settings, then you need to point the server to the root directory. In your case on public .
Otherwise, you can do the same by creating an .htaccess file next to the public folder .
Slim has instructions for setting up application routing on the server.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question