Answer the question
In order to leave comments, you need to log in
How to properly organize the distribution of statics on express.js, taking into account react-router?
I'm trying to write web applications using react and express. Came across some oddities.
This is how I distribute static.
app.use(express.static(__dirname + './../public' ));
app.use(express.static(__dirname + './../public/js' ));
app.use(express.static(__dirname + './../public/css'));app.use('*', (req, res) => {
res.sendFile("index.html", { root: __dirname + "/../public/"});
})




Answer the question
In order to leave comments, you need to log in
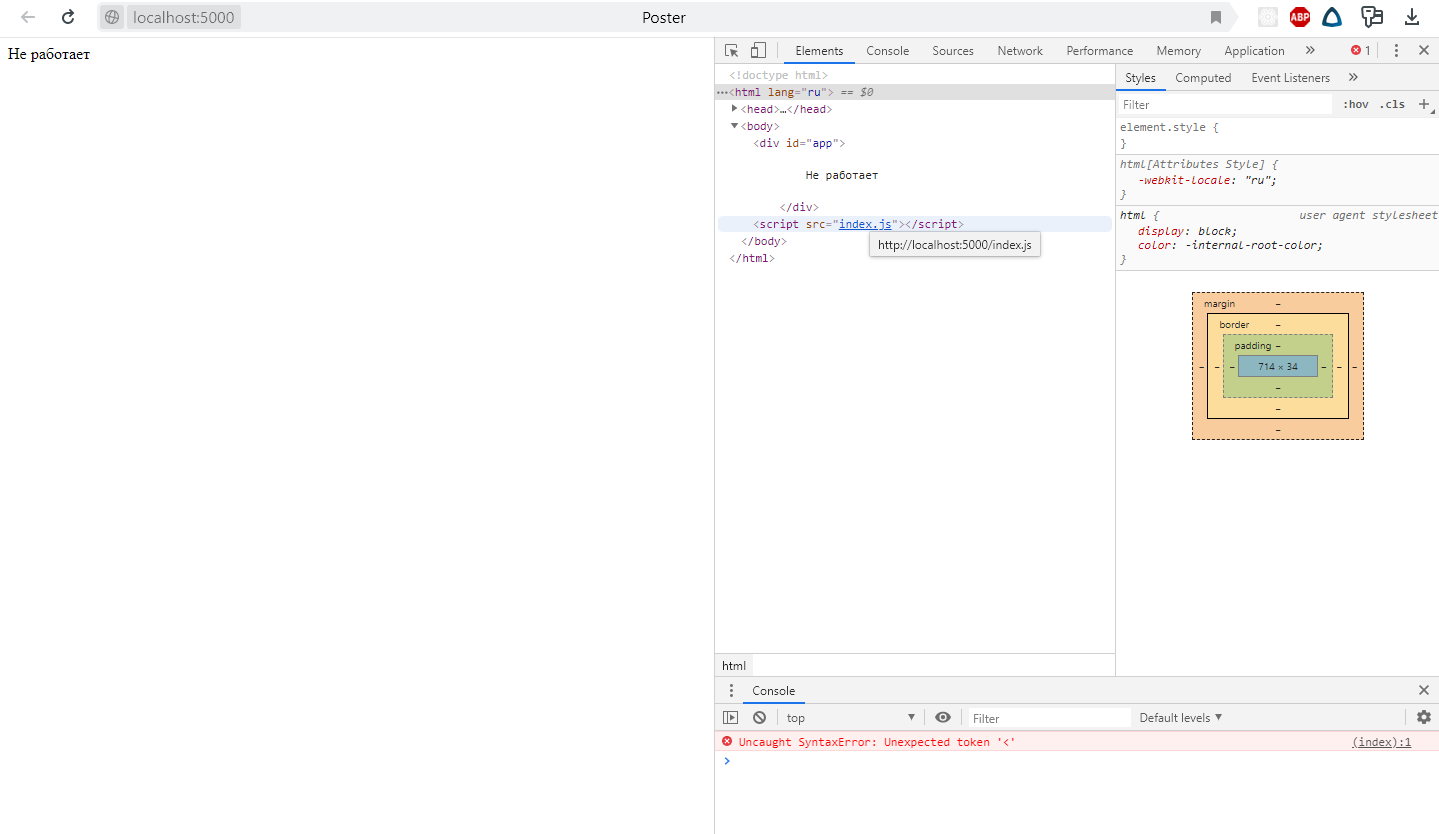
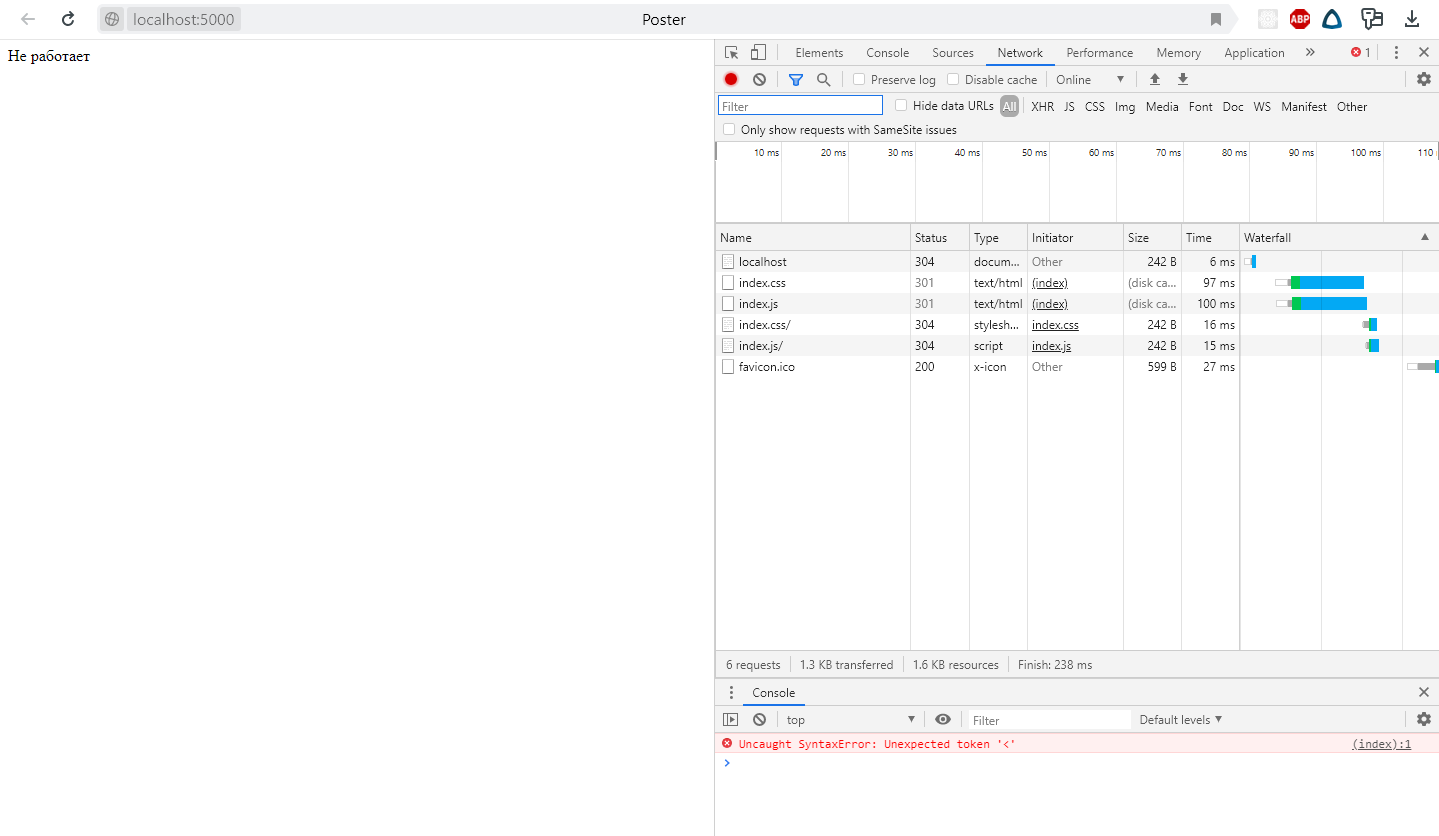
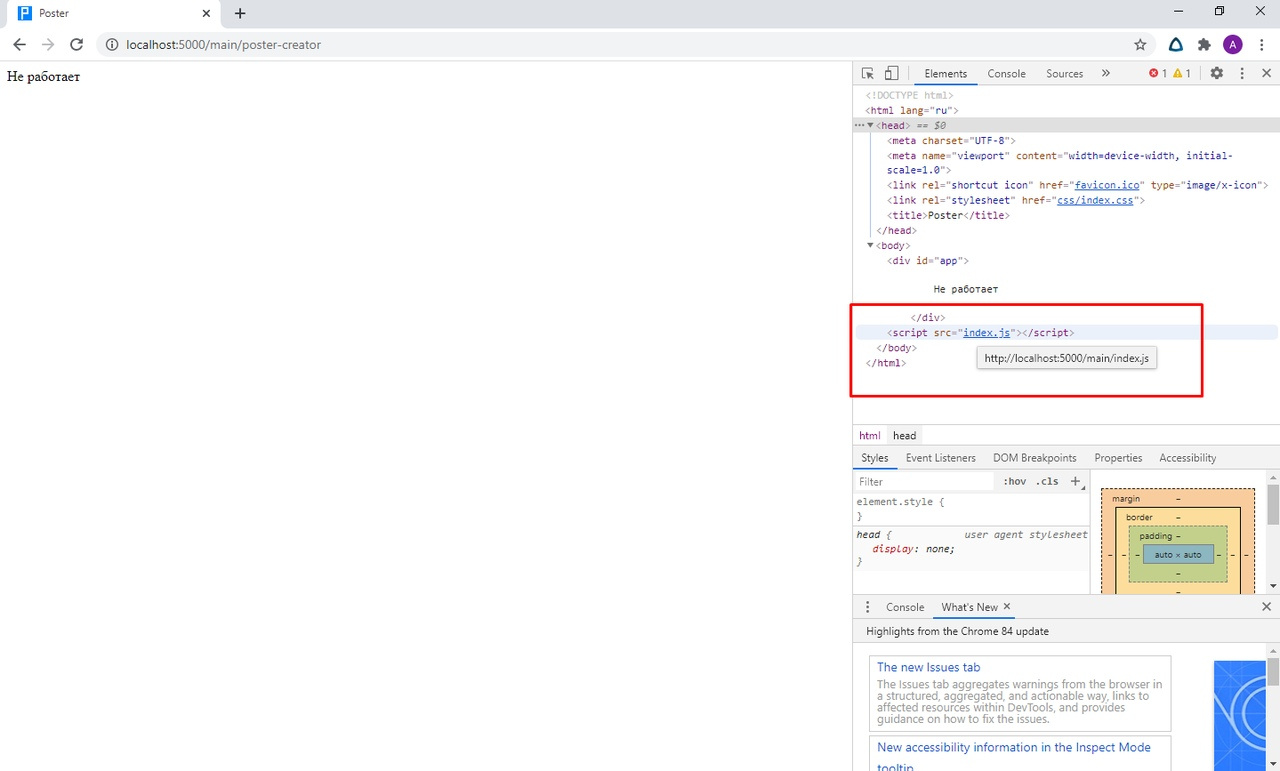
The problem was with the name of the paths in index.html
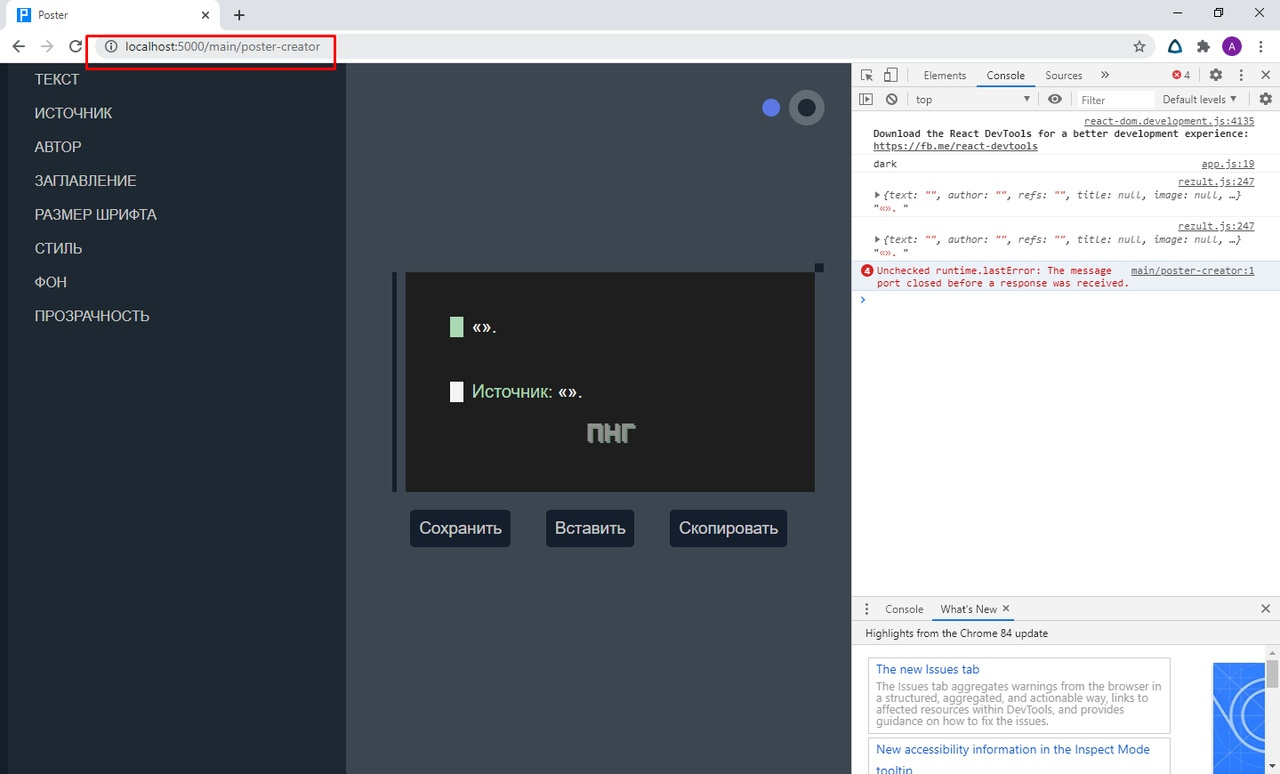
after I renamed the folders from css and js to javascript and stylesheet everything worked.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question