Answer the question
In order to leave comments, you need to log in
How to properly organize routes in Vue 2?
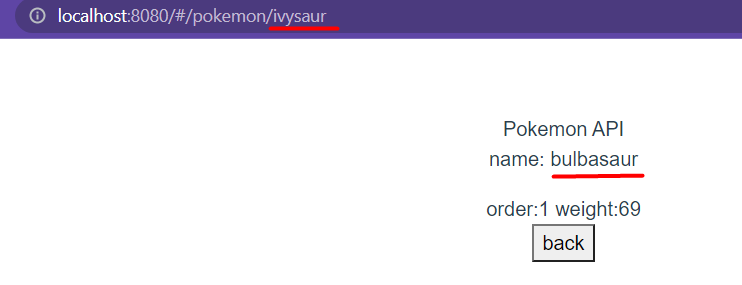
 You need to organize a route on vue2, when you click on a certain element, it should go out: url/name.
You need to organize a route on vue2, when you click on a certain element, it should go out: url/name.
But the page has to be refreshed every time, otherwise other elements are not shown.
router
{ path: "/pokemon/:name", name:'name', component: pokemonDetail,props:true}<template>
<div>
<div>
<p>
name: {{item.name}} </p>
order:{{item.order}}
weight:{{item.weight}}
</div>
<router-link :to='{name:"pokemon"}'>
back
</router-link>
</div>
</template>
<script>
import axios from 'axios'
export default {
methods:{
},
data(){
return{
name:this.$route.params.name,
item:[]
}
},
created(){
axios.get(`https://pokeapi.co/api/v2/pokemon/${this.name}`)
.then((res)=>{
this.item=res.data
})
},
}
</script>
<style>
</style><router-link :to="{name:'name',params:{name:pokemon.name}}">Info</router-link>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question