Answer the question
In order to leave comments, you need to log in
How to properly organize project structure using gulp + bower?
I am doing a test project in order to study gulpits modules, boweretc.
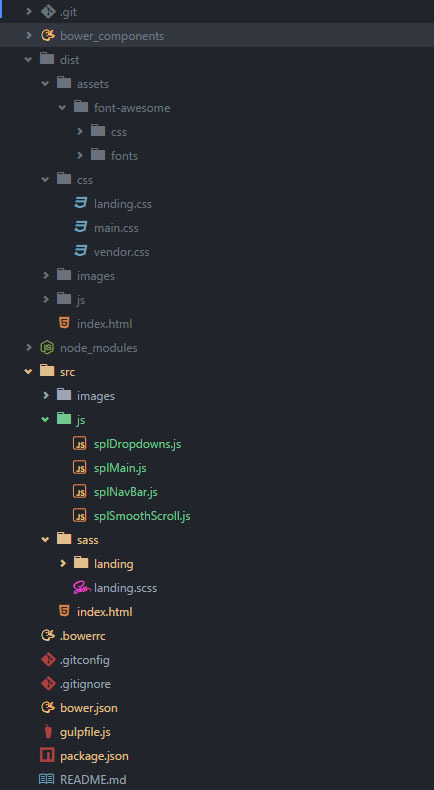
I just can’t figure out how to properly organize the project structure in the event that it is necessary to copy the main component files from /bower_componentsto the folder where the project is going to ( /dist), to a folder, say, assets
After a certain time spent with Google, connected main-bower-files, which copies the main files component from /bower_componentsto /dist/assets
But this is not quite what we would like.
After all, then, in the file, for example, /src/index.htmlit would be necessary to write the paths to the components installed with the help of bower
handles gulp-wiredep
...
<!-- bower:css -->
<!-- endbower -->wiredepthe output is, for example<link rel="stylesheet" href="../bower_components/font-awesome/css/font-awesome.min.css" />../bower_compontents/bla-bla-bla/etc. Confuses that it bower_compontensis outside the folder dist, after all, I would like that after assembly, all the necessary files were in /distand there was no fuss with the paths. gulp-useref. With it, all included files are inside the following comments:<!-- build:css css/vendor.css-->
<!-- include css files here -->
<!-- endbuild -->vendor.cssand placed in a folder cssmain-bower-filescopies the main files of the component to, for example, /dist/assets/font-awesomewiredepwrites the paths to the main files of the component into htmla file userefthe files and writes the path to htmlthe generated file these files become invalid. For example, afteruseref<!-- build:css css/vendor.css-->
<link rel="stylesheet" href="../bower_components/font-awesome/css/font-awesome.min.css" />
<!-- endbuild -->/dist/csswill contain a file vendor.cssin which the paths to the fonts will look like this:@font-face{font-family:'FontAwesome';src:url('../fonts/fontawesome-webfont.eot?v=4.6.3').../dist/assets/font-awesome/fontsor at worst in ../bower_components/font-awesome/fontsdistthere was no garbage in the folder. 
Answer the question
In order to leave comments, you need to log in
Solved the problem quite simply.
I came across Yeoman, generated an application using the webapp generator, where I spied on how to better organize the folder structure, plugins, includes ... in general, everything you need.
Suddenly someone needs...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question