Answer the question
In order to leave comments, you need to log in
How to properly organize paths and fills in svg icons in preparation for layout?
Good day to all!
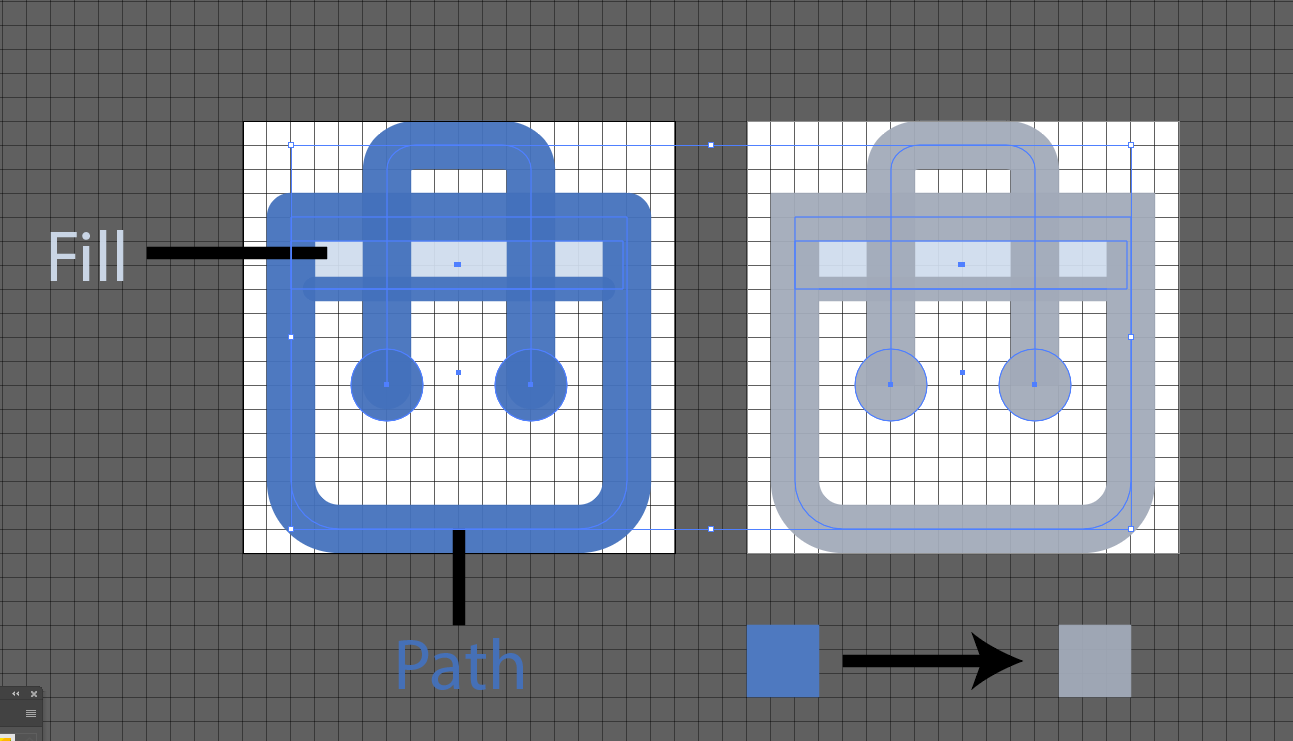
Making a pixel perfect icon for a web application. They consist of paths and fills. These are menu icons. It is assumed that these icons will have two states - active and inactive. Only the color of the paths will change.
The next question is generally possible not to translate paths into fills? If yes, then for a successful color change, is it worth grouping them in a file?
Answer the question
In order to leave comments, you need to log in
The next question is generally possible not to translate paths into fills? If yes, then for a successful color change, is it worth grouping them in a file?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question