Answer the question
In order to leave comments, you need to log in
How to properly move the menu away from the logo?
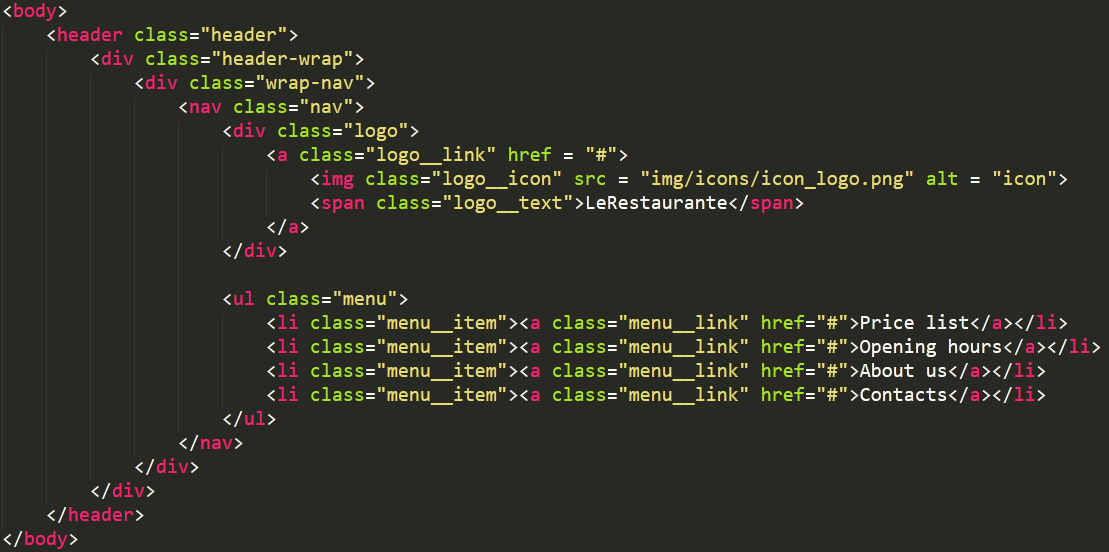
Started making layout. There is a nav block, which contains two logo and menu blocks.
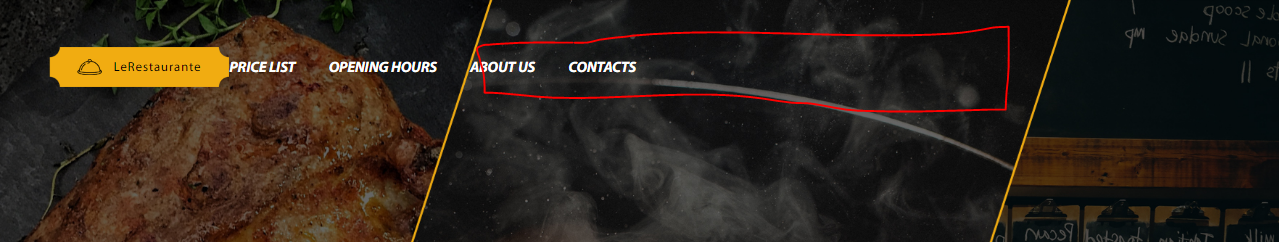
I set the nav block to display: flex so that the elements become one row. Now I need to move the menu away from the logo. According to the layout, I need the menu to be where I drew with a marker.
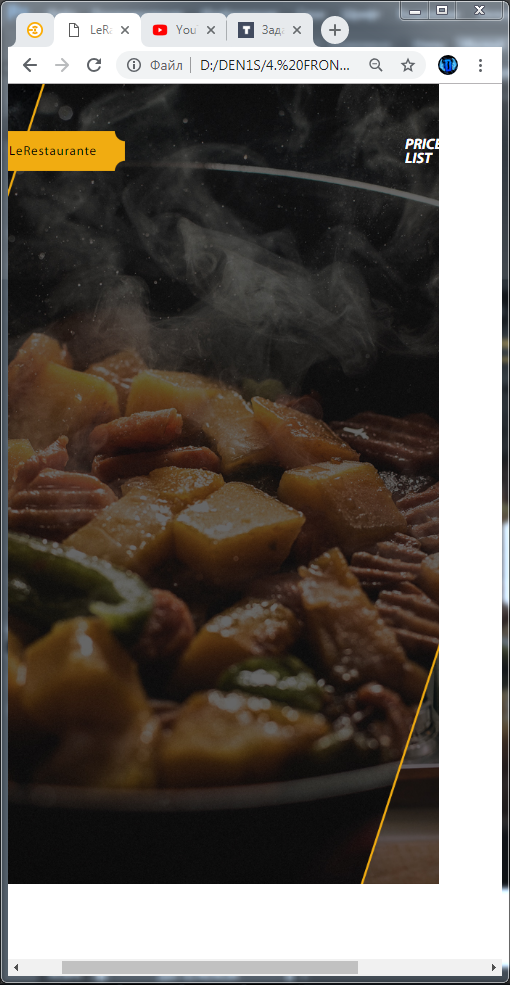
I write a margin-left (to the menu block), then it will fall into place. But then there is the issue of adaptability. When I make the browser minimum width, horizontal scrolling appears (photo #2) and the page is cut off. In fact, when the screen shrinks, the menu needs to fit completely to the logo (so far without media queries), but the margin does not allow this to be done ...
What am I doing wrong? And yes, I've already been to Google. Didn't find an answer


Answer the question
In order to leave comments, you need to log in
Nobody sends the code with screenshots.
Like this, for example:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question