Answer the question
In order to leave comments, you need to log in
How to properly make a Django product catalog?
Hello. I am writing a site on Django and the question arose of how to make the catalog of goods correctly (if there is a ready-made script, or an example - throw it. I will be grateful)?
This is not an online store, that is, the functions of the basket and purchases are not needed. It is necessary to load data from the admin panel (at first, the new reverse for some reason does not work as I want) and automatically create a new page when 9 products are loaded into the admin panel.
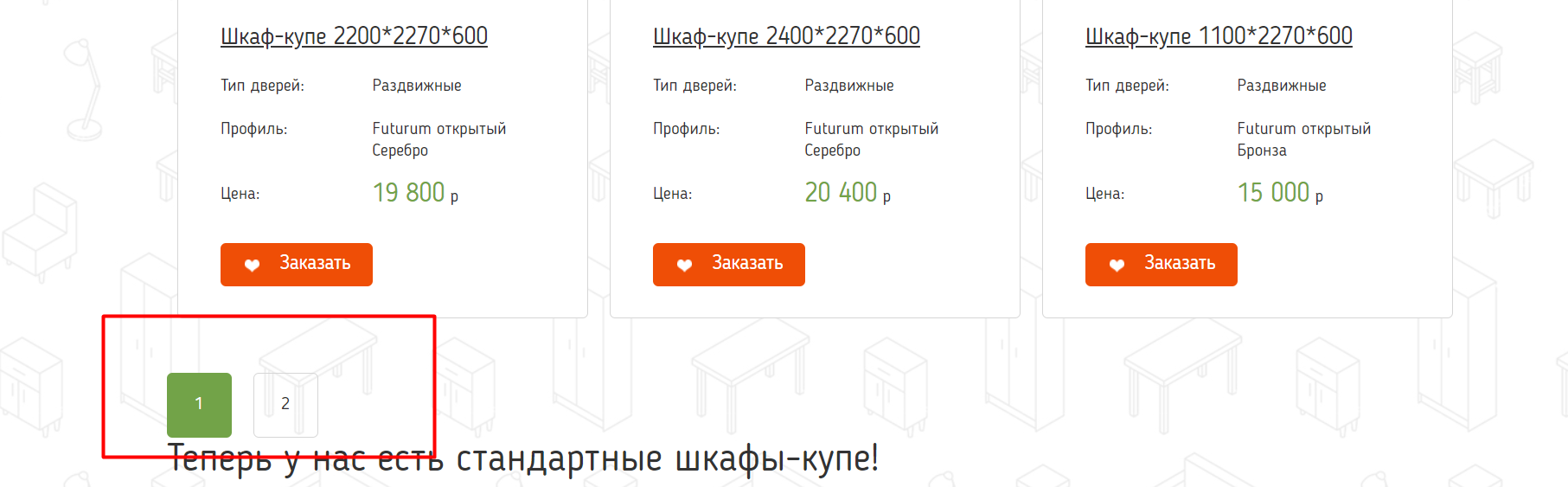
The main question is: how to upload new data first and create new catalog pages when filling out? An example in the photo.
Answer the question
In order to leave comments, you need to log in
In view file:
from django.shortcuts import render
def index(request):
name_query = Post.objects.order_by('-pub_date')
return render(request, 'shop/index.html', context={'data_name_query': name_query}...
{% for some in data_name_query %}
{{ some.title }}
{% empty %}
<p>Нет данных для построения</p>
{% endfor %}
...Are you sure you need Django here, and not some CMS? And then on the question it seems that you do not understand at all what and how.
1. What does reverse have to do with it?
2. What does it mean to upload new ones first? sort queryset or what?
3. New pages are created automatically, you need to write a view for them once
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question