Answer the question
In order to leave comments, you need to log in
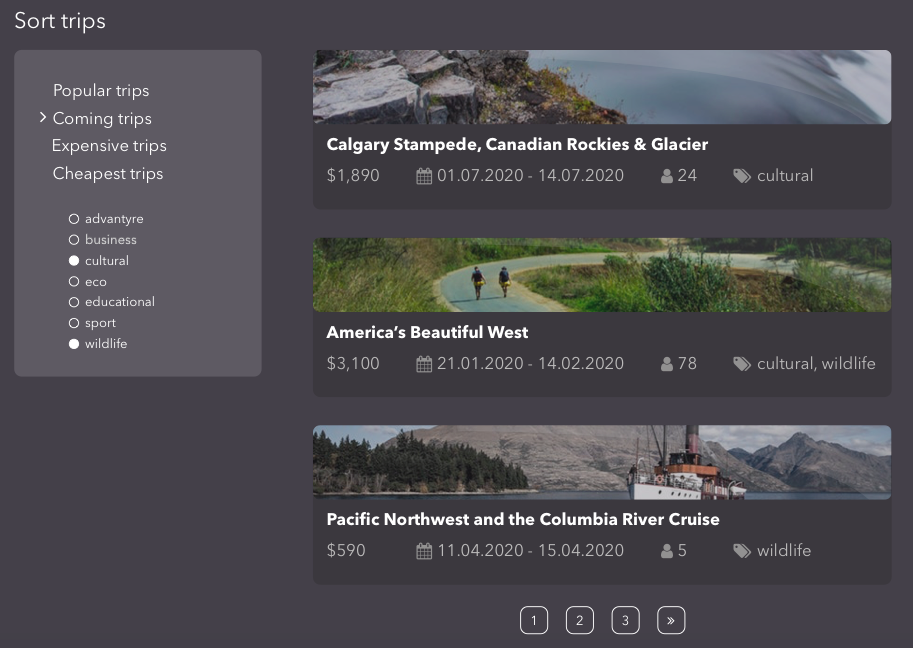
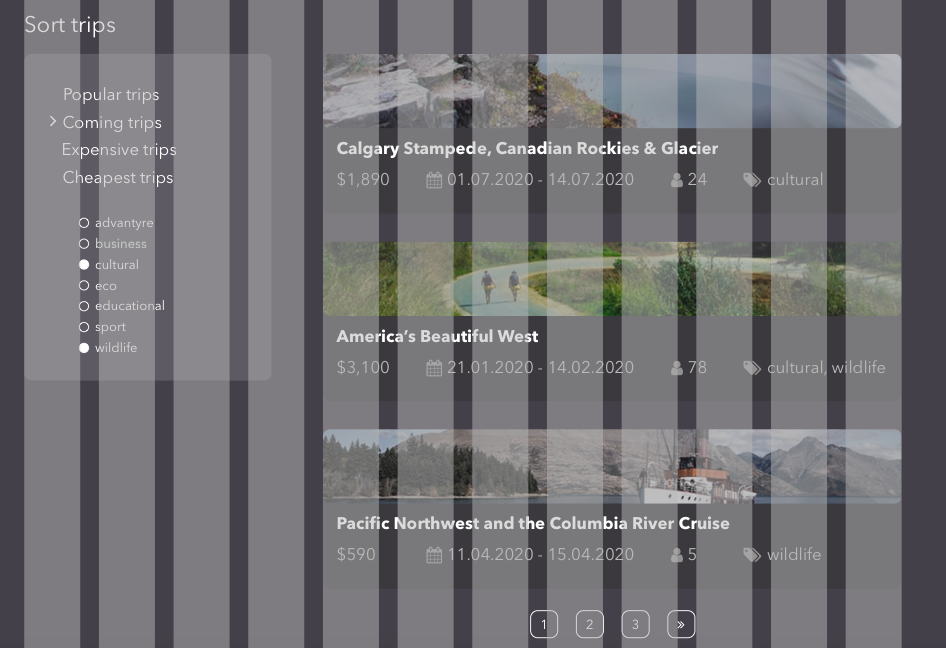
How to properly layout this block on bootstrap?
I can't render a block to this layout... Can anyone help? Problems with how to correctly insert an image and lay out that block, and how to organize the menu concisely on the left, where the selected element should also be indicated ...

Answer the question
In order to leave comments, you need to log in
What version of bootstrap?
In the 4th and 3rd versions, the block on the right can be laid out using the v4-alpha.getbootstrap.com/components/card card functionality ( bootstrap-3.ru/components.php#thumbnails-custom-content for the 3rd) if earlier versions of bootstrap - you can drag this functionality into them.
There is no ready-made solution for the left block, you can start with v4-alpha.getbootstrap.com/components/list-group ( bootstrap-3.ru/components.php#list-group 3rd version) and customize it for yourself according to the principle that Elizabeth pointed out.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question