Answer the question
In order to leave comments, you need to log in
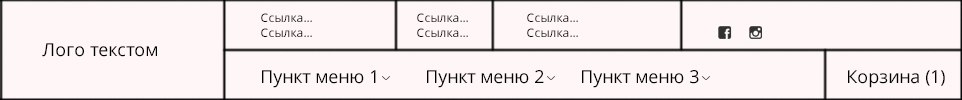
How to properly layout such a menu on bootstrap (picture)?
Good afternoon! 
There are three parts of the menu:
1) The "logo text" block that occupies the full height of the menu.
2) The strip on the top right with links in which the links
3) The strip on the bottom right in which the menu and the "basket" block (this block should always be in this strip in the extreme right position)
Please tell me how to properly layout such a menu (as in the picture higher)?
The question is exactly how to correctly arrange and configure the blocks for such a menu in the desktop version (it is clear that the menu will look different in the mobile version).
And if the layout is HTML5, then the menu items need to be formatted in a block or do everything in 'ami?
Thanks in advance for your help!
Answer the question
In order to leave comments, you need to log in
A more visual structure than this photo, where else can it be? Create such a structure using divs.
The whole question is how it will be on a mobile phone and so on.
No one even minds doing this:
<div class="row">
<div class="col-xs-3"><div class="logo">Some logo here</div></div>
<div class="col-xs-9">
<div class="row">
<div class="col-xs-12">
<div class="first-line"></div>
</div>
<div class="col-xs-12">
<div class="second-line"></div>
</div>
</div>
</div>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question