Answer the question
In order to leave comments, you need to log in
How to properly import ReactDOM?
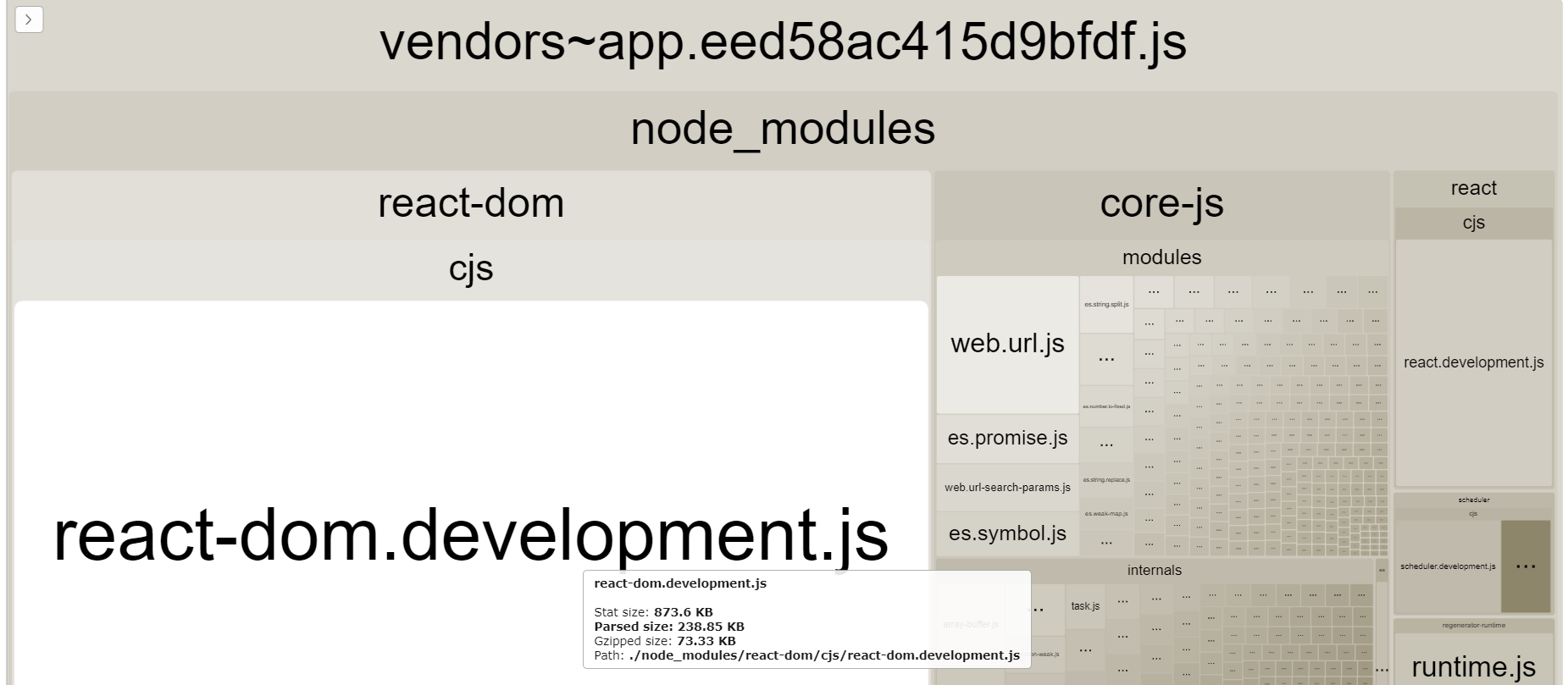
Using the BundleAnalyzerPlugin, the bold react-dom.development (imported in the app.js entry file) gets into the production code, while it is possible to import the corresponding code assembly. How to do it?
import ReactDOM from 'react-dom';


Answer the question
In order to leave comments, you need to log in
The problem turned out to be simple.
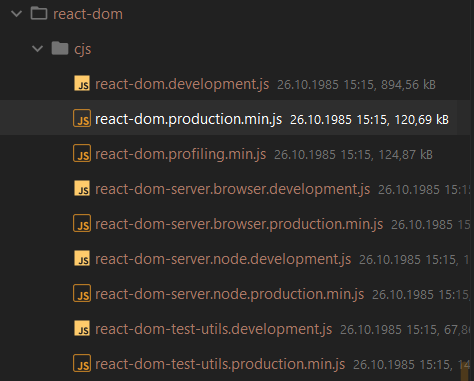
Quite node_modules/react-dom/index.jsexpectedly, there is a check for build mode:
if (process.env.NODE_ENV === 'production') {
// DCE check should happen before ReactDOM bundle executes so that
// DevTools can report bad minification during injection.
checkDCE();
module.exports = require('./cjs/react-dom.production.min.js');
} else {
module.exports = require('./cjs/react-dom.development.js');
}process.env.NODE_ENV was not defined, perhaps because the mode was set only in package.json:"build": "cross-env NODE_ENV=production webpack --config ./config/base.config.js",new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV),
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question