Answer the question
In order to leave comments, you need to log in
How to properly implement this navigation on bs4?
I'm not an expert in bs4,
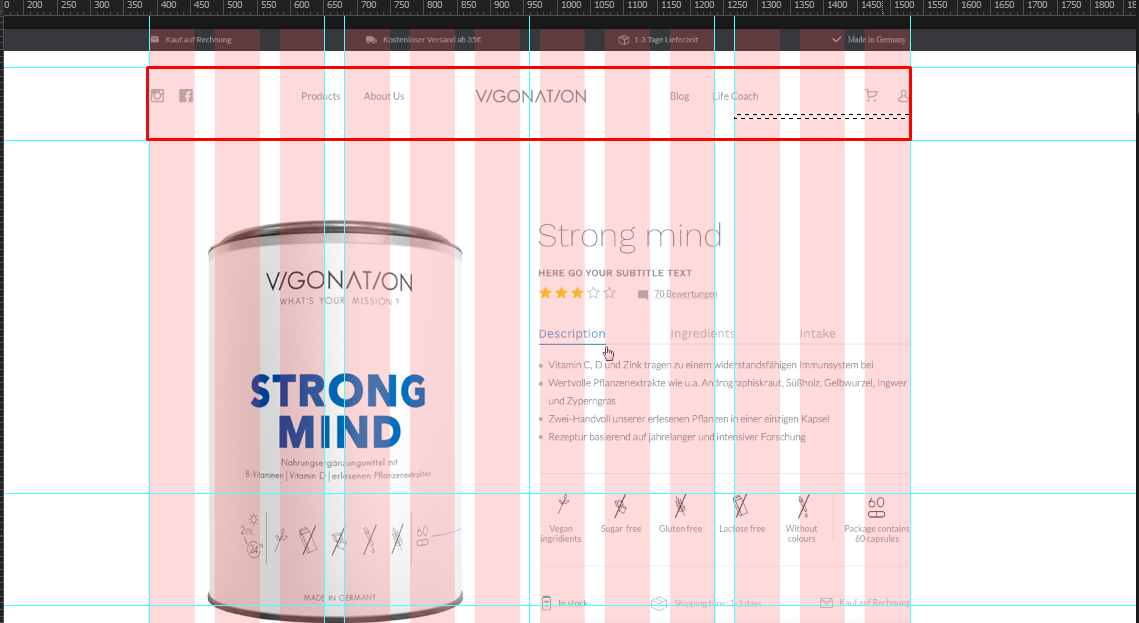
here's the layout , 
if it's not difficult then just explain how to properly open the navigation.
my html
<header>
<div class="header-top">
<div class="container">
<div class="row ">
<div class="col d-flex justify-content-between flex-wrap">
<a href="" class="header-top__link">
<span class="icon icon-mail"></span>
Kauf auf Rechnung
</a>
<a href="" class="header-top__link">
<span class="icon icon-truck"></span>
Kostenloser Versand ab 35€
</a>
<a href="" class="header-top__link">
<span class="icon icon-box"></span>
1-3 Tage Lieferzeit
</a>
<a href="" class="header-top__link">
<span class="icon icon-checked"></span>
Made in Germany
</a>
</div>
</div>
</div>
</div>
<div class="header-bottom">
<div class="container">
<div class="row d-flex justify-content-between">
<div class="col-1">
<p>lol</p>
</div>
<nav class="navbar navbar-expand-lg navbar-light ">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<nav class="collapse navbar-collapse" id="navbarTogglerDemo01">
<ul class="navbar-nav ">
<li class="nav-item ">
<a class="nav-link" href="#">Products</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About us</a>
</li>
<a class="brand" href="#">
<img src="/assets/img/logo-header.png" alt="" class="brand">
</a>
<li class="nav-item">
<a class="nav-link" href="#">Blog</a>
</li>
<li class="nav-item ">
<a class="nav-link" href="#">Life Coach</a>
</li>
</ul>
</nav>
</nav>
<div class="col-1">
<p>lol</p>
</div>
</div>
</div>
</div>
</header>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question