Answer the question
In order to leave comments, you need to log in
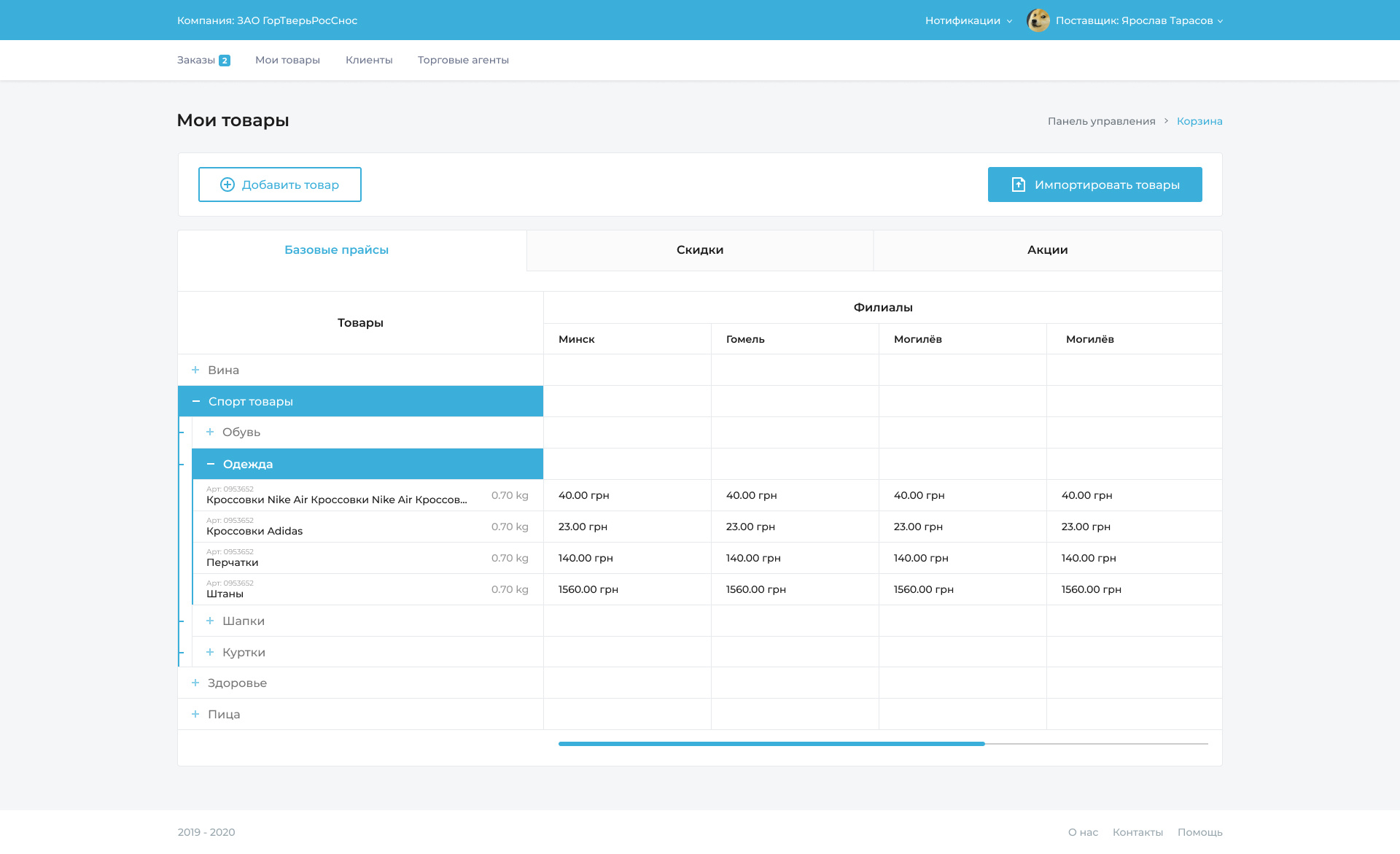
How to properly implement such an interface (in Vue.js)?
It is necessary to make up such an interface: On the

left, there are accordions with product categories. They open until we get to the goods. As soon as we reach the goods on the right, prices open.
The main problem for me is scrolling. When you change the scroll, branches and the right block with prices will drag.
Typed in Vue, you can use his bibl.
For slide opening effect
I use this thing https://www.npmjs.com/package/vue-slide-toggle
left on the scroll event.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question