Answer the question
In order to leave comments, you need to log in
How to properly implement router in Vuejs?
There is a project 
File routes.js
import one_component from './components/AdminComponents/MainComponents/PageComponents/OneComponent.vue';
import two_component from './components/AdminComponents/MainComponents/PageComponents/TwoComponent.vue';
export const routes = [
{
path: '/admin/one',
component: one_component
},
{
path: '/admin/two',
component: two_component
}
];import Vue from 'vue'
import VueRouter from 'vue-router'
import {routes} from './routes'
Vue.use(VueRouter);
export const router = new VueRouter({
mode: 'history',
routes
});<body>
<div id="app">
<admin-main-component :urlname={{ json_encode(Auth::user()->name) }} :urlid={{ json_encode(Auth::user()->id) }} ></admin-main-component>
</div>
<script src="js/app.js">
</script>
</body><page-component :urlid=urlid :urlname=urlname></page-component><template>
<div class="container page">
<p>{{urlname}}</p>
<p>{{urlid}}</p>
<a v-for="url in urldata">
<router-link :to="url.url" class="btn btn-success"><p @click="showComponents(url.id)">{{url.name}}</p></router-link>
</a>
<router-view></router-view>
</div>
</template>
<script>
export default {
props: ['urlname','urlid'],
components: {
},
data() {
return {
urldata:[
{id:0,url:"/admin/one",name:'one-component', show:true},
{id:1,url:"/admin/two",name:'two-component', show:false}
]
}
},
mounted() {
},
methods:{
showComponents(number){
for (var i=0; i<this.urldata.length; i++) {
this.urldata[i].show=false;
}
this.urldata[number].show=true;
}
}
}
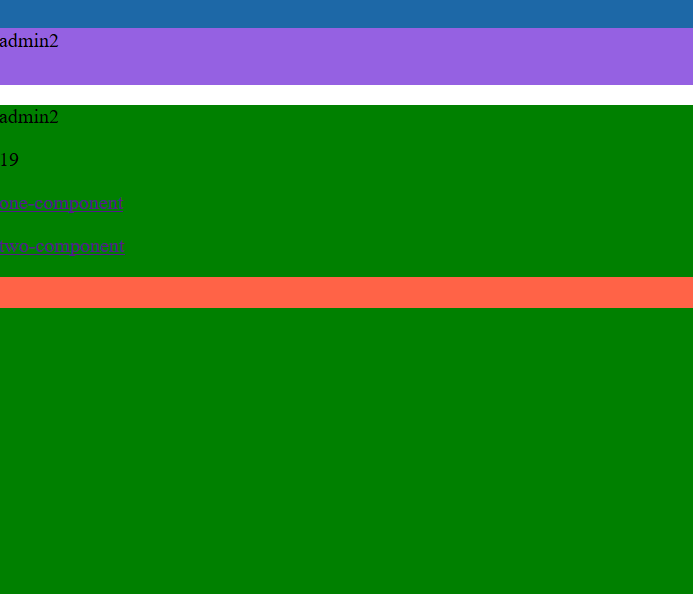
</script>127.0.0.1:8000/admin
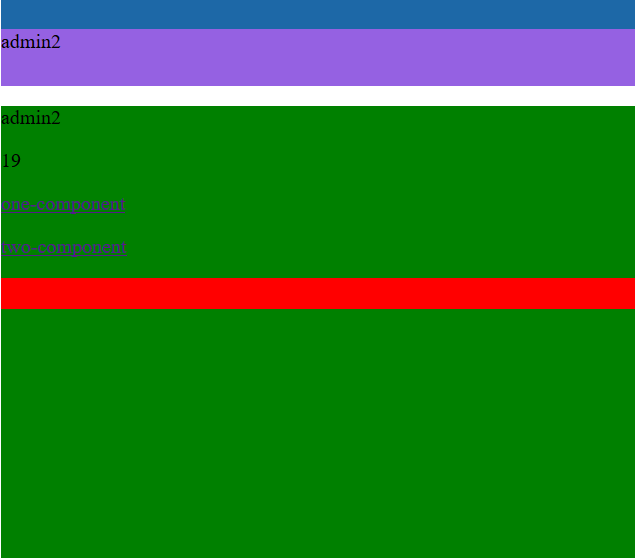
127.0.0.1:8000/admin/two
Answer the question
In order to leave comments, you need to log in
Point by point:
1. Your problem is described here: https://router.vuejs.org/ru/guide/essentials/histo... The point is that when you reload the page you are trying to get a page that does not exist, in 404 as a result.
2. Use nested routes: https://router.vuejs.org/en/guide/essentials/neste...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question