Answer the question
In order to leave comments, you need to log in
How to properly implement drag and drop?
There is a library .
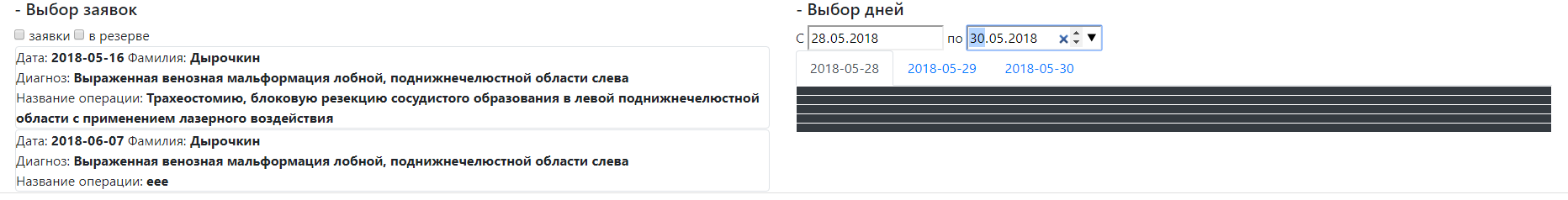
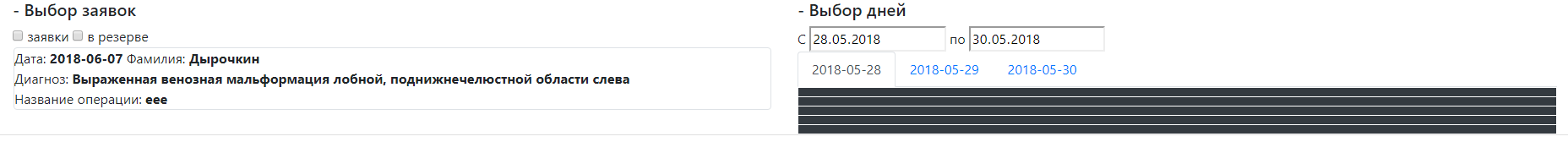
There is a list of operations:
<draggable v-model="operations" :options="{group:'operations'}">
<div v-for="operation in operations" :key="operation.id" class="border rounded"
style="margin: 1px">
Дата: <b>{>operation.date_operation<}</b>
Фамилия: <b>{>operation.last_name<}</b>
<br>Диагноз: <b>{>operation.diagnosis<}</b>
<br>Название операции: <b>{>operation.operation_name<}</b>
</div>
</draggable><b-tabs>
<b-tab v-for="(rooms, day) in period" :title="day">
<div v-for="room in rooms">
<draggable v-model="room" :options="{group:'operations'}" class="bg-dark"
style="height: 2.5px; padding: 5px; margin: 1px">
<div v-for="operation in room">
{>operation<}
</div>
</draggable>
</div>
</b-tab>
</b-tabs>

<div v-for="operation in room">
{>operation<}
</div>Answer the question
In order to leave comments, you need to log in
There is a suspicion that...
v-for="room in rooms". v-model="room"with v-model="period[day][room_index]".
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question