Answer the question
In order to leave comments, you need to log in
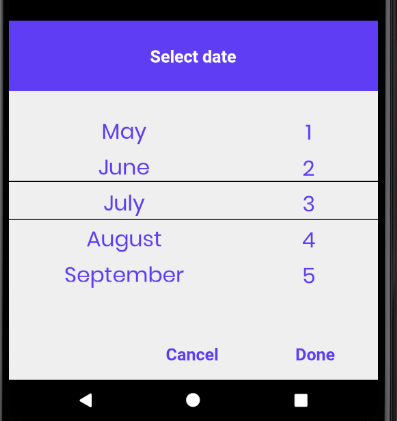
How to properly implement Date Picker in React Native?
I am writing a custom date picker in react native.

How to make the text between two strips highlighted and get the value of this text?
Lists of months and dates are implemented through two scrollView => map => text. Two cavities via View with absolute positioning.
Answer the question
In order to leave comments, you need to log in
Probably no longer relevant, but MB will be useful to someone. but here there is an example via FlatList https://stackoverflow.com/questions/48045696/flatl... , onViewableItemsChanged={onViewRef.current} in this property you get an object and there is an index of the visible element, and then you just do a check in styles , if the indices match, then you highlight
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question