Answer the question
In order to leave comments, you need to log in
How to properly design a react application ( see details )?
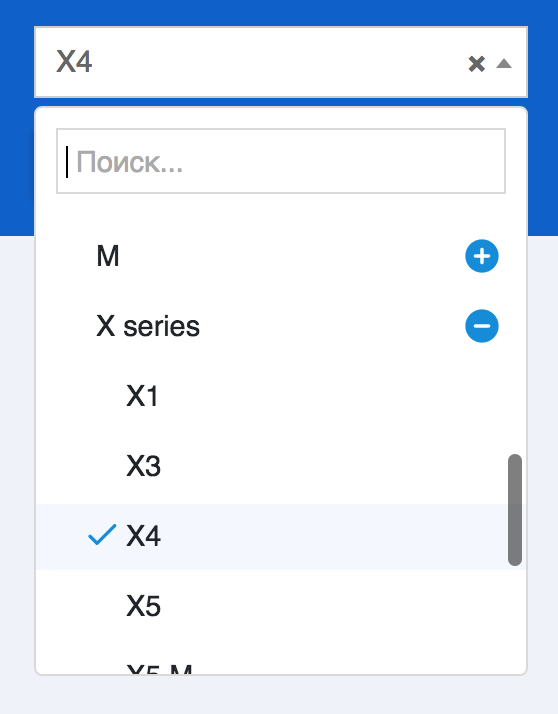
There is such a select with an optiongroup
in which you can select both 1 select and the whole group.
after clicking on the select, its value gets into the array, models : []
but what to do with the whole group?
here is the structure of the array which is in the select
[
{
value: 495,
label: '1 Series',
children: [
{
value: 10920,
label: '116'
},
{
value: 10921,
label: '118'
},
{
value: 10922,
label: '120'
},
{
value: 10923,
label: '125'
},
{
value: 10924,
label: '135'
}
]
},
{
value: 10925,
label: '1 Series М'
}
]Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question