Answer the question
In order to leave comments, you need to log in
How to properly decorate text in an input field using React hooks?
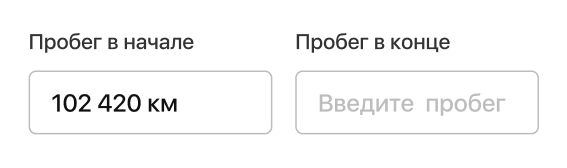
Let's say we have a design for an input field like this. 
Normally, we would just use input value with the useState hook:
let { value, setValue } = useState("");
const handleChange = (e) => { setValue(e.target.value); }
<input value={value} onChange={handleChange} />Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question