Answer the question
In order to leave comments, you need to log in
How to properly connect the yii\jui\DatePicker widget to a Yii2 project?
I decided to connect the yii\jui\DatePicker widget to the project www.yiiframework.com/doc-2.0/yii-jui-datepicker.html
Added it to composer.json (as it says in the documentation https://github.com/yiisoft/yii2- jui to widget) line:
...
"yiisoft/yii2-jui": "~2.0.0"
...composer update<?php
echo \yii\jui\DatePicker::widget( [ 'name' => 'from_date', 'value' => '', 'language' => 'ru' ] );
?><input type="text" id="w0" name="from_date" value=""><script type="text/javascript">jQuery(document).ready(function () {
$('#w0').datepicker($.extend({}, $.datepicker.regional['ru'], {"dateFormat":"M d, yy"}));
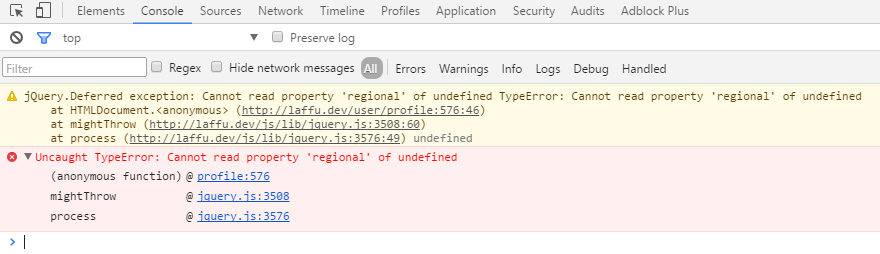
});</script>jquery.js:3793 Uncaught TypeError: Cannot read property 'regional' of undefined

Answer the question
In order to leave comments, you need to log in
Try clearing the assets folder, you can try without 'language' => 'ru'
But I would take another widget, for example this one:
demos.krajee.com/widget-details/datepicker
or just take
demos.krajee.com/datecontrol which will cover everything possible needs of date manipulations.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question