Answer the question
In order to leave comments, you need to log in
How to properly configure gulp postcss-preset-env?
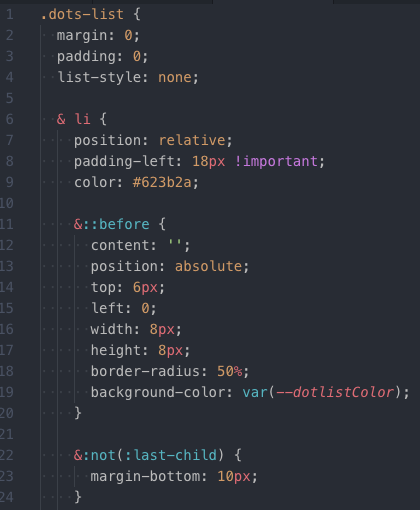
Hi all. I decided to switch from Sass to Postcss and immediately had such a problem. When saved, this: 
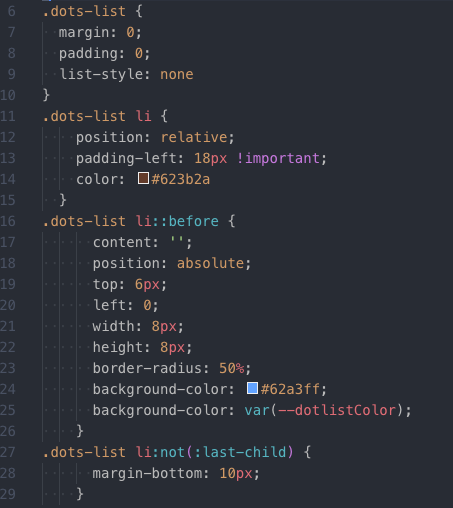
turns into this: 
How can I remove these extra indents and add hyphens between blocks. Here is my gulpfile.js
gulp.task('css', function () {
return gulp.src('css/style.css')
.pipe(plumber())
.pipe(sourcemaps.init())
.pipe(postcss([
postcssImport(),
postcssPresetEnv({
stage: 0
})
]))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('build/css'))
.pipe(browserSync.stream());
});Answer the question
In order to leave comments, you need to log in
Try to use any formatter.
For example postcss-perfectionist or gulp-prettier
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question